第23回 I.C.E. Working Group 外部講師会
"思考の速度でデザイン"を目指す Adobe XD が提案するワークフロー
講師:アドビ システムズ 株式会社 轟啓介 氏
「思考の速度でデザインする」とは?
轟 啓介(とどろき・けいすけ)
アドビ システムズ 株式会社 マーケティングマネージャー
1999年、早稲田大学理工学部を卒業後、大手印刷会社に勤務。主に EC 分野で J2EE によるWeb アプリ開発に携わるが、Adobe Flex との衝撃的な出会いを機にリッチクライアントの世界へ。2008年4月、アドビ入社。アドビの Web ツール全般のマーケティングを担当。その他、Adobe MAX Japan の統括や Creative Station Blog の運営、Creative Cloud 道場の番組ディレクターも兼任。家電や車など、世の中のデザインがヒドいもの全てを憎んでいる。
『"思考の速度でデザイン"を目指す Adobe XD が提案するワークフロー』と題された講演、その冒頭で「XD を触ったことある方?」と轟氏。参加者のほぼ全員から手が挙がりました。
そこから、Web 制作会社を舞台にしたテレビドラマ『わたし、定時で帰ります。』の話題になります。
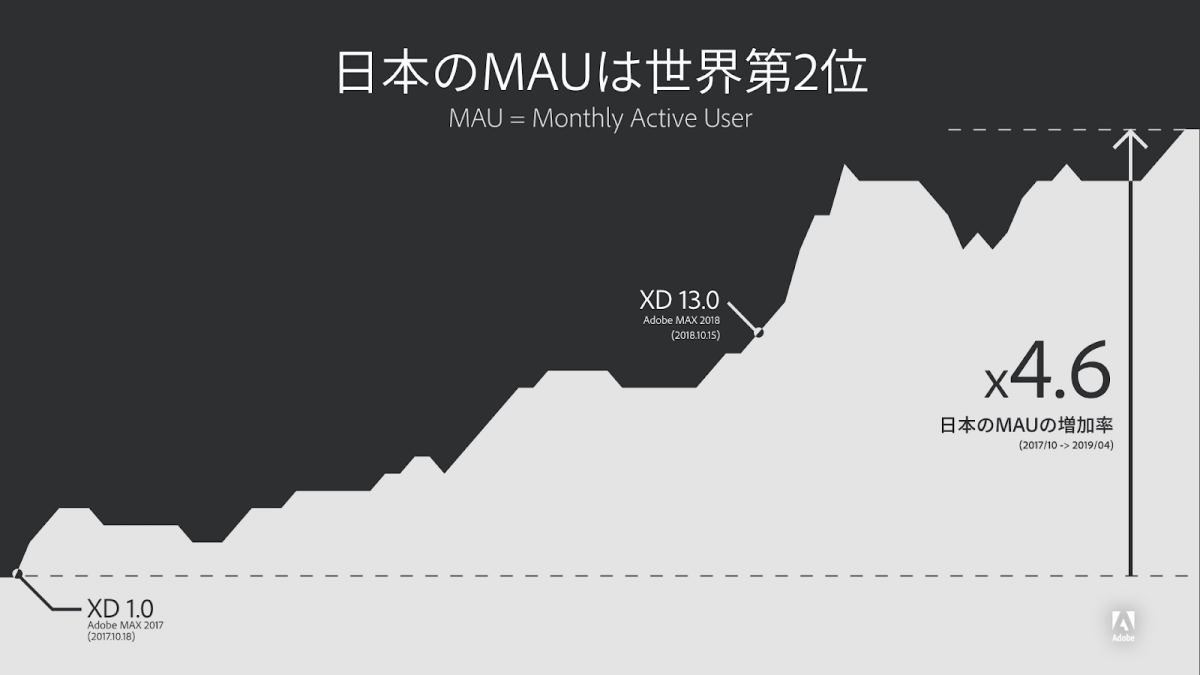
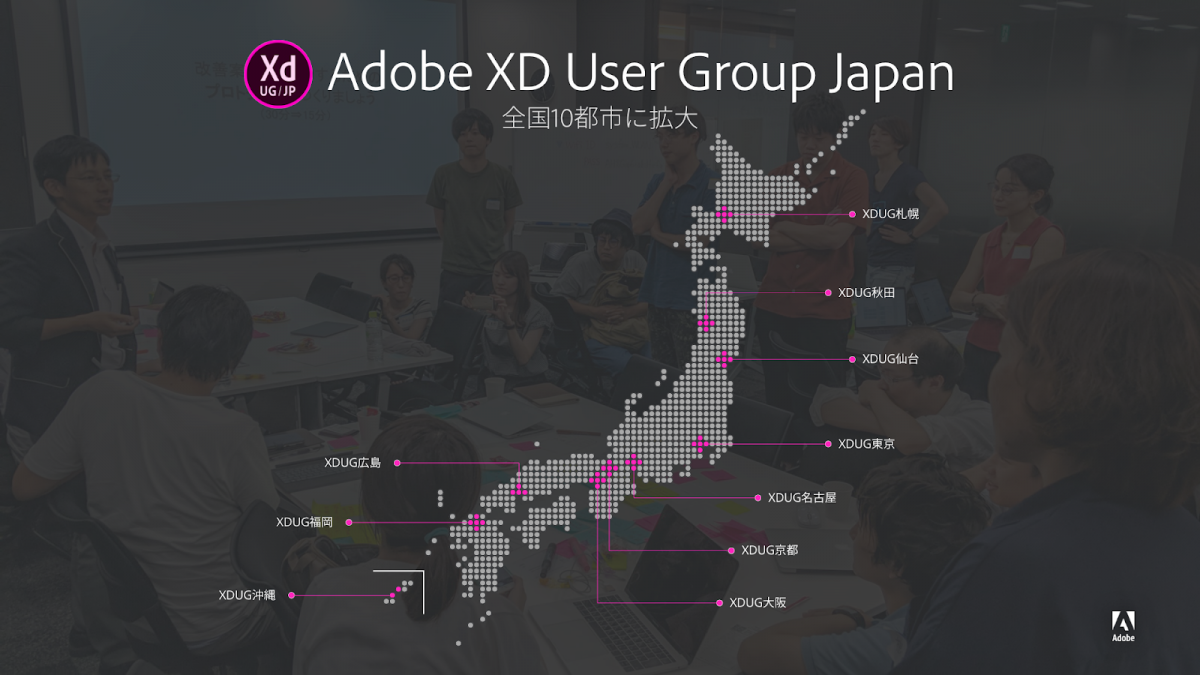
それまでベータ版として公開されていた Adobe XD の正式なバージョン1.0がリリースされたのは、1年半前の2017年10月。以来ほぼ毎月アップデートが実施され、現在はバージョン20に達しているといいます。このように頻繁に新機能が追加される XD は「勉強のしがいがある」ということで、UG(ユーザーグループ)の活動もとても活発で、現在北海道から沖縄まで10都市に UG が存在するそうです。
XD の開発理念は『思考の速度でデザインする(design at the speed of thought)』であり、轟氏はそれを「アイデアが頭に浮かんだときに、タイムラグなしで画面上に具現化」できることだと説明します。そしてその実現のため開発チームが頑なに守っている3つの原則が『軽い(軽さは正義)』『早い(ツールの再構築)』『簡単(Less is More)』だといいます。
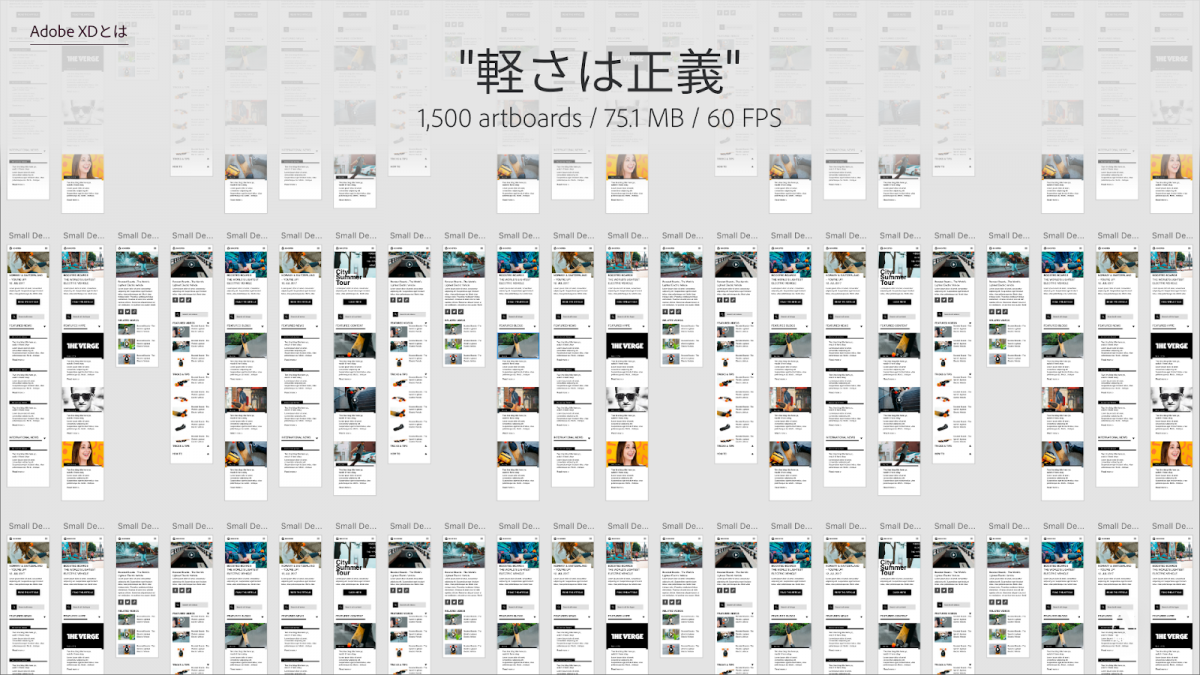
ここで轟氏は、XD における1つめの原則『軽さは正義』を示すため、1,500枚ものアートボード(独立した画面デザイン)が整列しているドキュメントをまったく引っかかることなく縦横無尽ににズームイン・ズームアウトしたり、移動表示するデモを行いました。これがアーケードゲームと同じ60fpsで描画されているといいます。
「これがサクサク動くというのは、少なくともアドビの他のツールにはない。この品質を守ることを常に忘れないのが開発目標です」
ベータ版時代から世界中のクリエイターにヒアリングしながら試行錯誤を経て生まれた XD ですが、リクエストを単純にそのまま採り入れるのではなく、ユーザーが必要としているものの本質を見極めたうえで実装する『ツールの再構築』という考え方が開発側にはあると轟氏。例として他のどんなツールにも存在しなかったのに、いまや無いほうが不思議に感じるという『リピートグリッド』(後述)を挙げました。さらに、アートボードをいくつも扱う XD では、ドキュメント全体のレイヤーがすべて表示されてしまう Photoshop / Illustrator のレイヤーパネルをそのまま踏襲という選択をとらず、現在作業中のアートボードに含まれるレイヤーのみを表示することで、ユーザーが混乱することなく素早く作業ができるようになっているそうです。
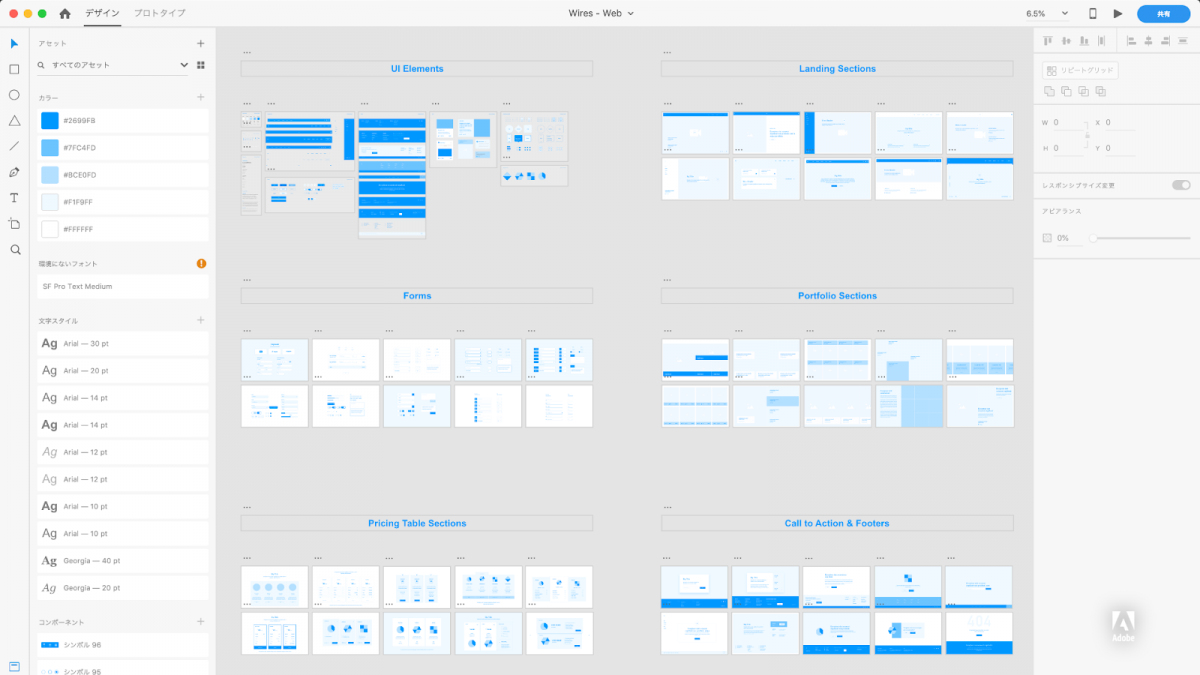
ここで、1カラムのモバイルレイアウトの画面を作成し、それをもとに3カラムの PC レイアウトの画面に展開する、ワイヤーフレーム作成デモが行われました。まず、リスト要素など画面上の繰り返し領域をドラッグ操作で直感的に作成できる『リピートグリッド』機能でリストを作り、1つの領域に含まれるテキストのサイズやスタイルを調整すると他のすべてにリアルタイムで反映されるようすが示されました。次に『Google Sheets for Adobe XD プラグイン』を使った Google スプレッドシート上の連続データの流し込み、そして UI 要素のグループあるいはアートボードの幅や高さを変更するときに、含まれる各要素の相対位置や大小比率が保たれるよう XD が自動調整する『レスポンシブサイズ変更』機能(これは手動でのオーバーライドも可能)を実演。これらすべてがほんの数分のうちに行われ、2つめの原則『早い(ツールの再構築)』を受講者の目前で実証するかたちとなりました。
さらに3つめの原則『Less is More』=簡単であることについて。驚くことに『環境設定』メニューそのものが存在しないほど XD がシンプルに設計されており、アドビ製品のなかでも群を抜いて学習コストが低いことが強調されます。
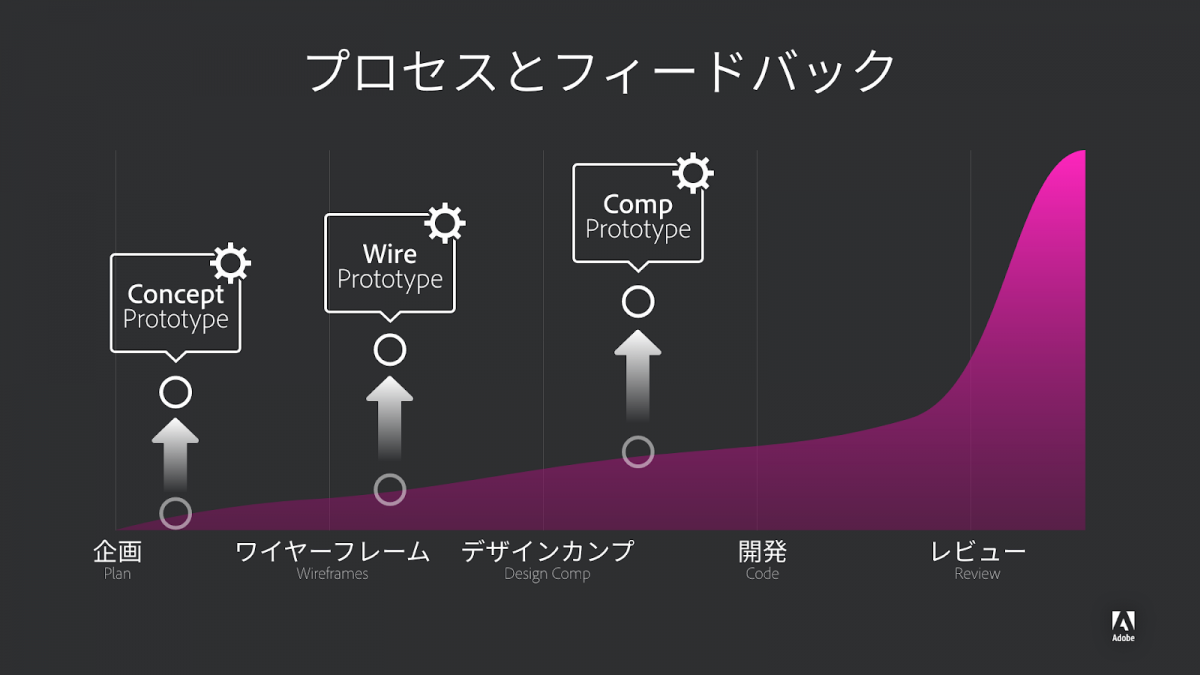
プロトタイプ駆動開発が良いフィードバックを生む
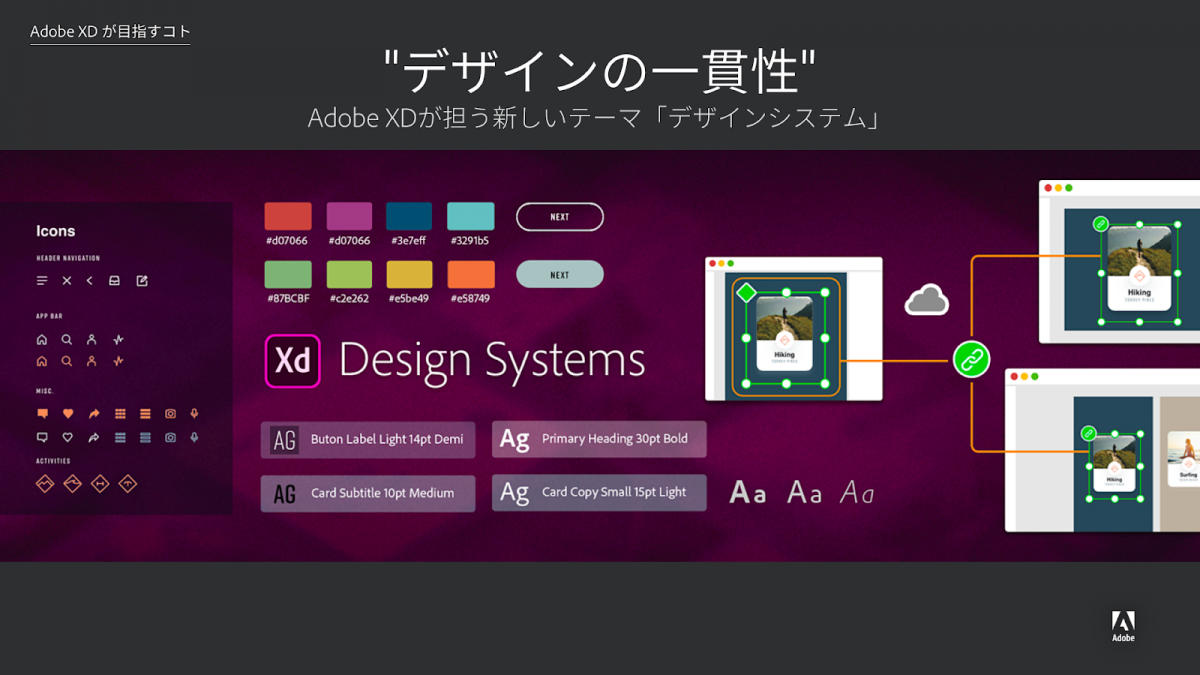
デザインの一貫性をもたらす「デザインシステム」とその実現
秩序や一貫性が保たれていないデザインは、ユーザーを混乱させるだけでなく、制作側にもメンテナンスの負担を強いることになります。問題は、似て非なるものがいくらでも簡単に作れてしまうことで、その解決のためのベストプラクティスとして最近よく耳にするのが「デザインシステム」という言葉です。
これは、特定のプロジェクトにおける、世界観を含めたデザインについてのありとあらゆる決まりごとをすべてまとめたもので、スタイルガイドもデザインシステムの一部と考えられます。轟氏は、アドビ自身も『Spectrum』と呼ばれる、内部で使われるデザインシステムを維持しており、そこにはブランディングのガイドラインから CSS や React のコードまでがすべて含まれるといいます。さらに、このようなデザインシステムの作成自体も重要なことですが、それ以上にその管理と共有の徹底が課題であると氏は語ります。なぜならばそこにどうしてもヒューマンエラーがつきものだからです。
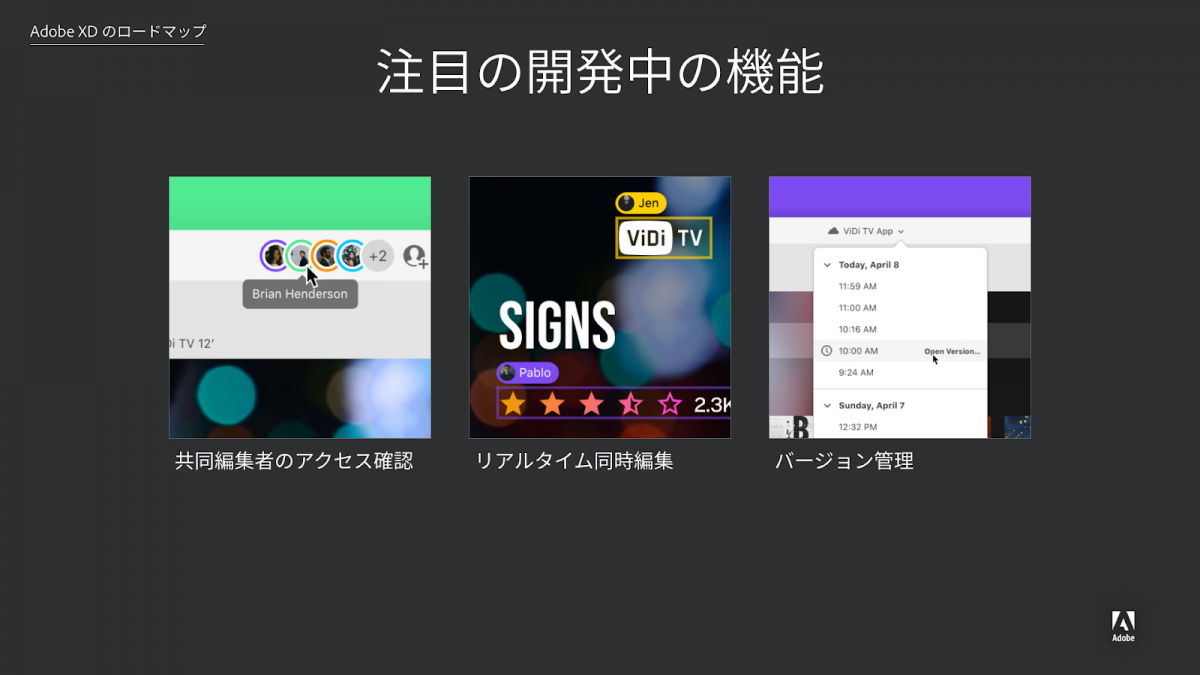
Adobe XD のこれから
最後に轟氏は、XD の今後の展望について触れました。現在開発チームはデザイン、プロトタイプ、共有の3領域の最後の部分、コラボレーションの強化に取り組んでいるといいます。現状のブラウザ上でのコメント収集に加え、Google ドキュメントのように共同編集者が現在アクセスしていることがライブで確認可能になり、Figma や Google ドキュメントと同様にリアルタイム同時編集もできるようになるとのこと。これにより、共同編集者がいま何を触っているのかがオブジェクトごとに表示され、各自の作業ファイルをマージする必要もなくなります。となると、バージョン管理機能が気になるところですが、XD というデザインツールのなかでバージョン管理が完結するよう、またこれらすべてを年内に提供できるように、今取り組まれているそうです。
轟氏は、XD の理念である『思考の速度でデザインする』を実現するにあたり、ユーザーからの表層の要望だけでなくその本質を考える、重くなることはしない、速くなるまで新機能をリリースしない、という開発チームの徹底したポリシーを改めて強調し、講演を締めくくりました。加えてアドビが主催する『Adobe XD Creative Challenge』という XD 利用促進キャンペーン*を紹介、これから XD を使いこなしてみたい人にはぜひ挑戦してほしいとのことです。
* 「Adobe XDでインタラクションデザイン!UI/UXデザインチャレンジ | Adobe XD Creative Challenge」キャンペーンのシーズン1は2019年4月16日〜6月14日まで開催(終了)。シーズン2は本記事公開時点では2019年7月3日から開催中。
XD ユーザーの参加者が多かった今回、講演終了後の質疑応答と懇親会は、やはりツールに関する具体的な話題で熱気を帯びていました。轟氏は、同時編集機能をはじめとする開発中の新機能に関する期待が実際に高いことが印象に残ったと語っていました。
取材・文/太田禎一|Teiichi Ota