2024年12月6日、クリエイティブ人材育成委員会が催す、第6回目の外部講師会が開かれました。外部講師会は、I.C.E.加盟者だけが参加でき、デジタルクリエイティブ業界の有識者を招いてご講義いただくイベントです。今回登壇したのは、株式会社ツルカメ 代表取締役社長でインフォメーションアーキテクトの森田雄氏。森田氏は情報アーキテクチャ、ユーザエクスペリエンスデザイン、アクセシビリティのスペシャリストであり、広告電通賞のイノベーティブ・アプローチ部門の選考委員長など、様々な団体等で有識者としてご活躍されています。
イベントにはプロデューサー、デザイナー、エンジニアなど多岐に渡る職種が集まりました。講演では「情報デザイン」や「情報アーキテクチャ」定義から、職業としての「インフォメーションアーキテクト」の実務内容や身につけておくべき視座について、具体的な事例をふんだんに織り交ぜながら語られました。本記事ではその一部をご紹介いたします。
IAが情報設計に対して持つべき視座
「“わかりやすさをデザインする” - インフォメーションアーキテクトの仕事とは」と題された講演。冒頭では、高校生から情報リテラシーが求められるようになった近年の流れから、大人がやる「情報デザイン」「情報アーキテクチャ(略してIA)」についての説明がされました。
森田氏は情報デザインと情報アーキテクチャの違いについて、前者が「情報を形にすること」であるのに対し、後者はそれを主軸に据えたデザイン技術であると説明します。また、職業としてIAを実践する人のことを「情報建築家(Information Architect)」と呼びます。
こうした前提を置いた上で、森田氏は「情報設計」が単一のスキルではないことに注意を促します。
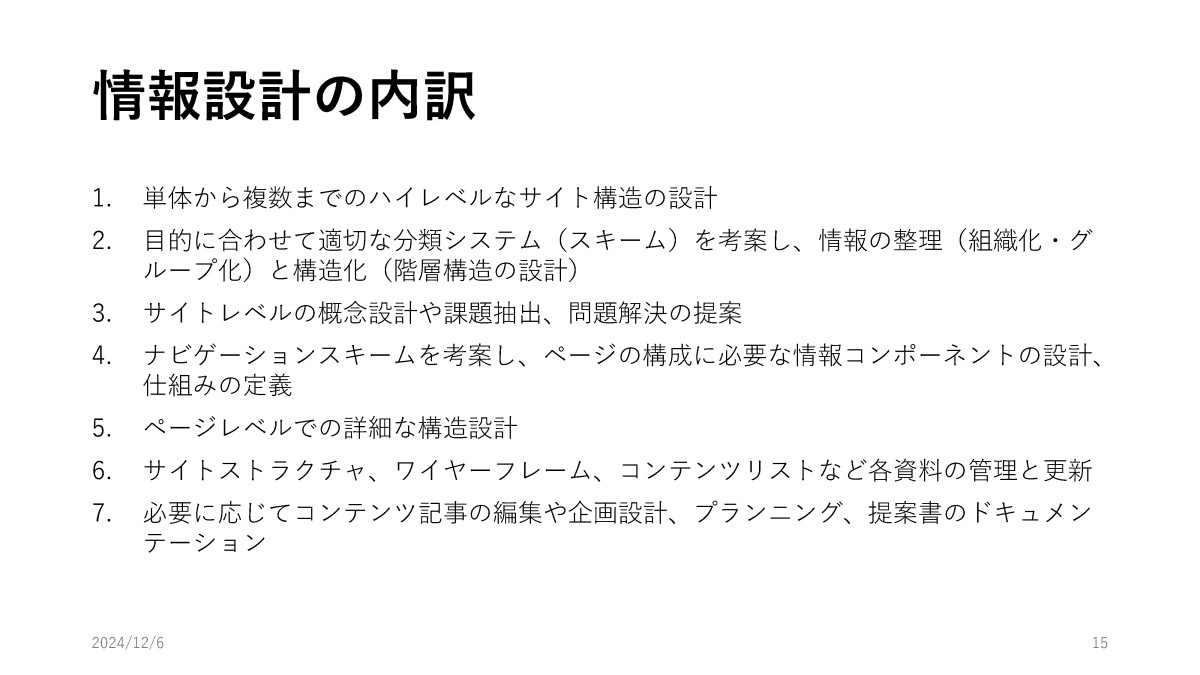
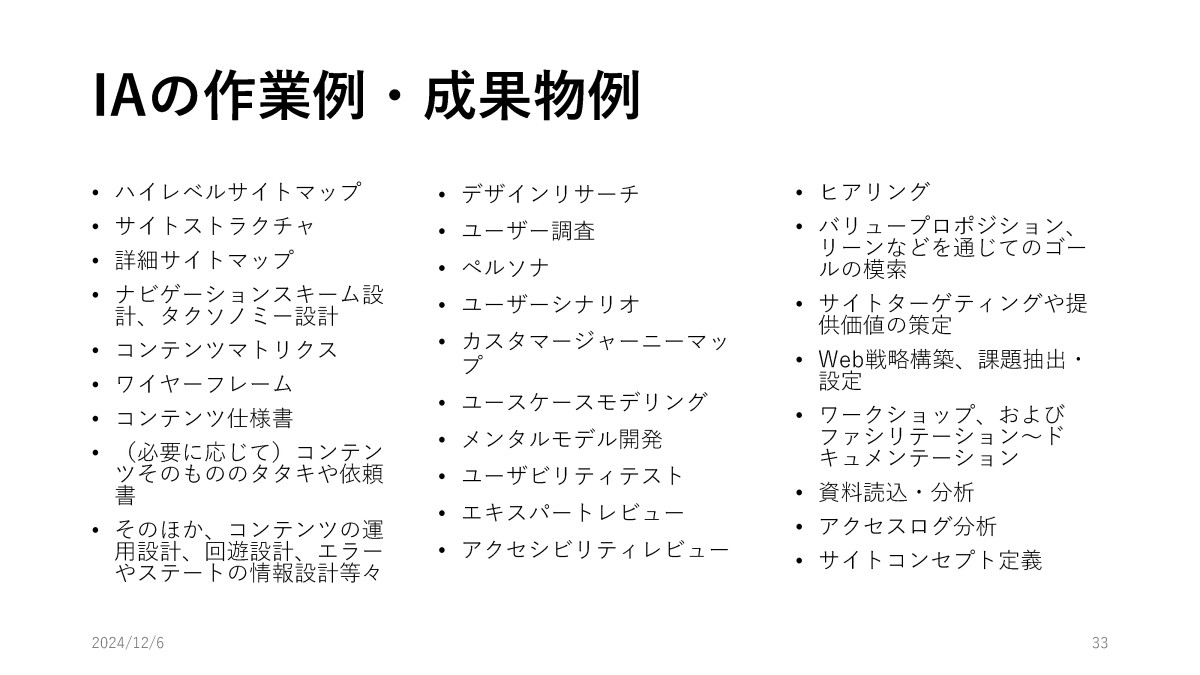
森田:「実務的にいえば、『情報設計』はIAの最も基本となる一連の業務であり、スキルというよりタスクやフェーズと捉えたほうが自然です」
上のスライドで羅列されているように、情報設計の内訳は多岐にわたります。続けて森田氏は、情報設計に対してIAが持つべき視座がどのようなものなのか解説します。
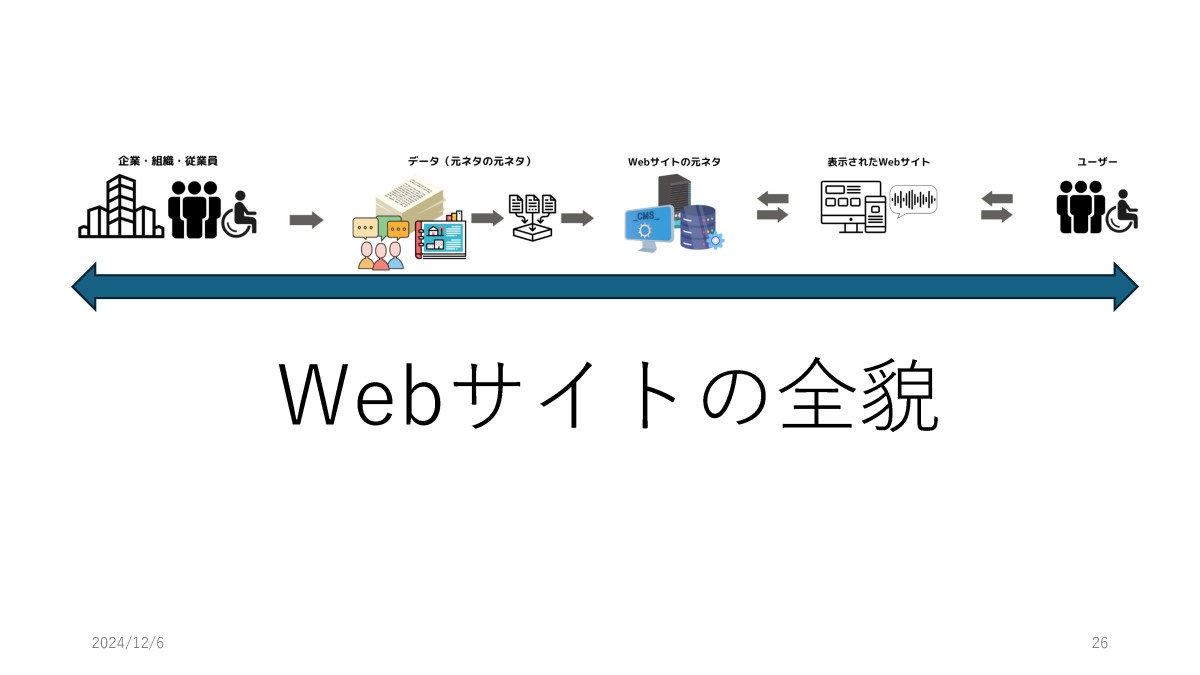
まず前提の確認として、情報設計者が対象にするのはWebサイト、Webアプリケーション、Webシステム、あるいはオンラインサービス、オンラインシステムなどです(今回の講演では、これらを総称して「Webサイト」と呼びます)。
つまり、ユーザーが想像するWebサイトの範囲はWebサイトの元ネタ程度までに限定されており、その全貌を把握できるユーザーはほとんどいないということです。元ネタの作り手の想像の範囲が企業・組織・従業員にまで及ぶことは少ない。一方で、Webサイトの全貌において受益者であるユーザーとは真逆の位置にいる企業・組織・従業員については、「根源を創りし者たち」であると、森田氏はユニークな表現を交えながら解説を続けます。
森田:「ユーザーが見ているWebサイトは氷山の一角に過ぎません。また、元ネタの作り手が想像している範囲も氷山の一角といえます。そして、根源を創りし者たちは氷山とは一切関係なく、企業活動に勤しんでいます。そのため、実は誰も全貌を把握できていないのです。」
「データの声を聞くこと」に力点を置いて、情報設計にあたる
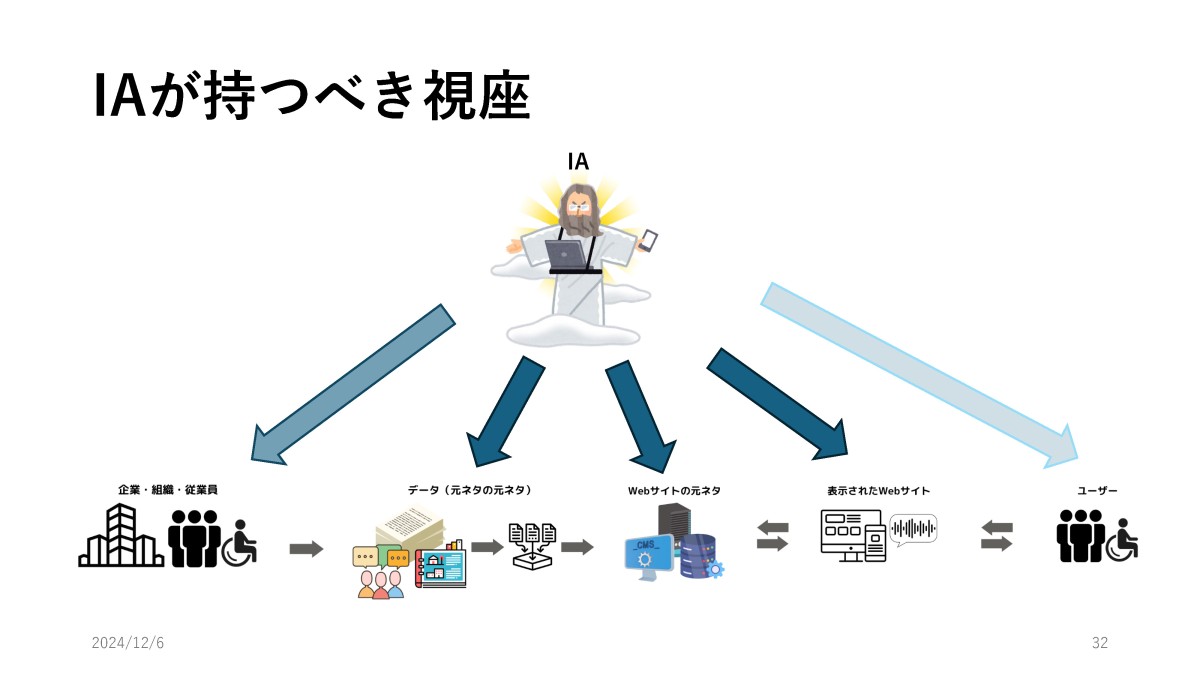
IAとしての視座が語られた後、IAが仕事を行う上で力点を置きたいポイントが解説されました。先ほど語られたWebサイトの全貌のうち、データ(元ネタの元ネタ)にこそIAは最も力点を置くべきだと言います。その理由として森田氏が強調するのは、データの声を聞くことこそIAの仕事だということです。
森田:「当たり前にユーザーの声は聞きますよね。やり方は工夫しますが、 組織の声も聞きます。しかし見過ごされがちなのが、データの声。こことじっくり向き合えるのが『IAならでは』といえます」
「データの声を聞く」とはどういうことなのでしょうか。ここから具体的にBtoBサイトのシステム画面における頻出UIを例に、より詳細な解説が加えられました。
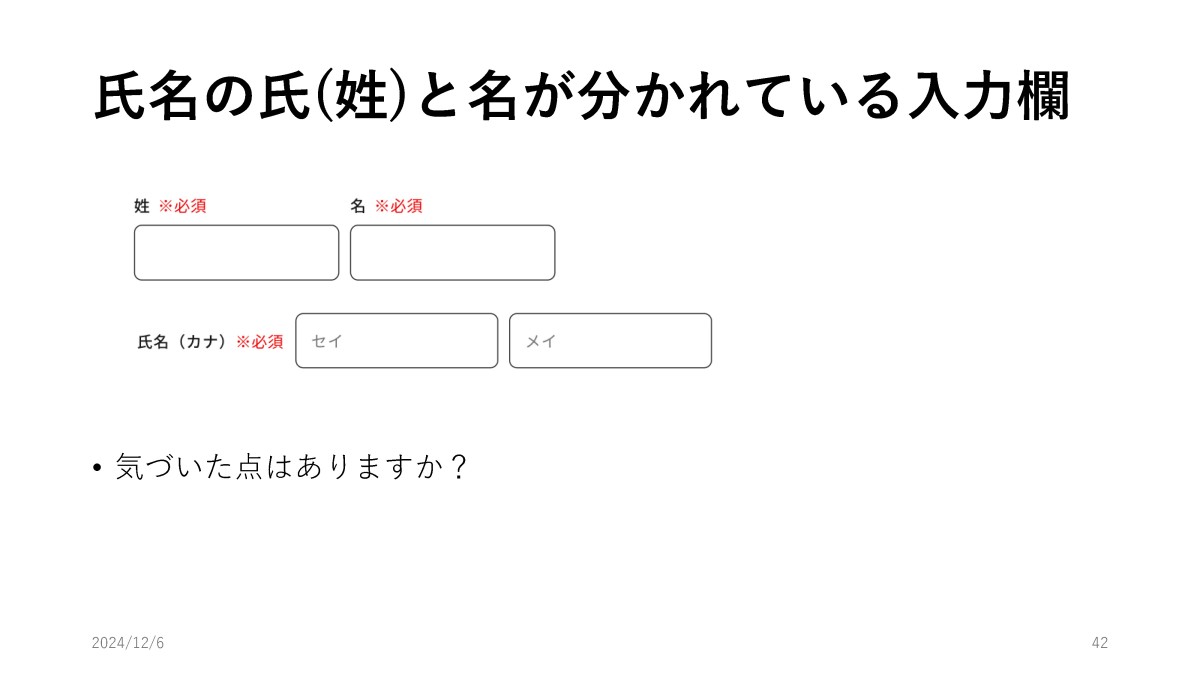
システム画面における頻出UIとはマイページなら、ユーザー自身の名前であったり、管理画面ならユーザーリストであったり、お気に入りした人・見た人など履歴系の一覧にも、システム内の画面は名前であふれています。そこで森田氏が事例として注目するのが名前の入力欄です。下記のスライドを見てください。
森田氏は上記のUIをみて気づいた点がないか、会場のオーディエンスに問いかけました。
平均的な日本人ユーザー目線ですぐに気づくのは「氏名の入力で、氏と名に入力欄が分かれている」「氏と名のどちらも必須入力が求められている」「ふりがな入力のほうで、ラベルは氏名なのにプレースホルダーでは姓名になっている」などでしょう。
しかし、データの声を聞いてみるとどうでしょうか。森田氏は次のような点を指摘します。
森田:「そもそも名前の構成要素は『氏』と『名』だけとは限りません。日本国籍の戸籍名では『氏』と『名』で確定しますが、そもそもいつから戸籍名に限定されたのでしょうか?欧米では出生の命名時から複数の名がつけられたり、複数の姓が連結されたりと、複名複合姓の場合があります。また、姓がない国があったり、姓がなくて名が連なる国もあります。つまり、『名前』というデータに言わせれば、名前はもっと自由なものであるはずです。こうした点に気づけるかどうかもIAの素養といえます」
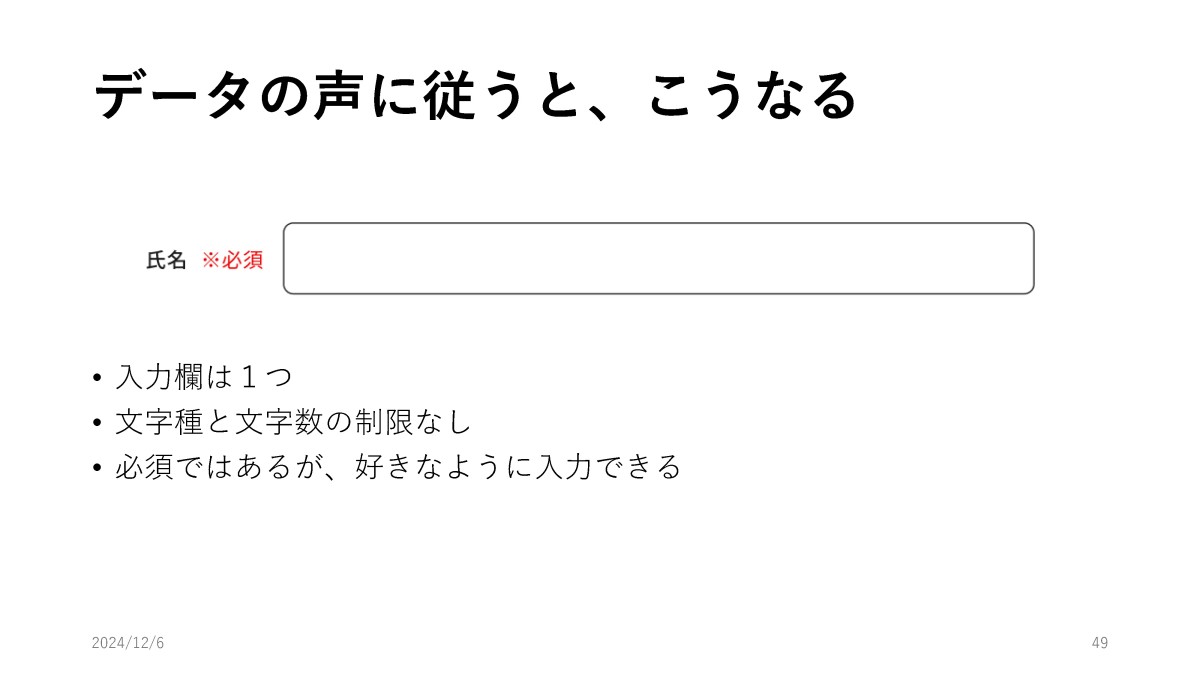
では、名前というデータの声を聞くと、本来どういったUIであるべきなのでしょうか。
森田氏があるべき形の一例として挙げるのは上のような、入力欄が一つの形式であり、文字種と文字数の制限もありません。入力は必須ですが、ユーザーは好きなように入力ができます。システム要件に基づくUIの試行錯誤について森田氏は次のように語ります。
森田:「データの声に従った通りの、いうなればデータに対して誠実なUIは、それ自体でひとつの完成形です。ユーザーに『これは名前本来の自由な入力欄なのだ』ということを知らしめるからです。しかしシステムには何らかの要件があり、それを実現する責務があります。なので、要件をUIに付与し、試行錯誤してみましょう」
Webサイトで扱うデータのすべてに最も誠実に向き合い、最も詳しい人であるからこそ、IAは組織で作られるデータを正しく把握でき、ユーザーに提供するUIも自然なものになるのだと森田氏はいいます。
今後ますます重要な役割を担うIAスペシャリスト
森田:「IAは情報設計業務を通じて、サイト内で扱うすべてのデータと真摯に向き合い、データの声を聞きます。『データがどう表示されたがっているか?』『どう扱われたがっているか?』を読み解き、サイト構造を定義し、ワイヤーフレームに落とし込みます。あるいは情報の入出力構造とデータ形式とデータそのものを定義する。すなわち、情報アーキテクチャのスペシャリストなのです。今までも重要な役割でしたが、今後ますます重要な役割だといえるでしょう」
講演終了後は、参加者からの質疑応答へ。実務的なトピックを中心に数多くの質問が寄せられ、活発なやりとりがおこなわれました。
「クライアントとの実際の業務において、どういった段階でデータの声を聞き、配慮したデータ設計を提案するのか」との質問に対し、「段階というよりも、一度前提を疑ってみる姿勢をクライアントと共有することが大事」と森田氏は答えます。
森田:「多くの人が当たり前のように日本人の戸籍名だけを前提に考えてしまいがちです。名前は一例ですが、平均的な日本人ユーザーだけを想定するのではなく、グローバルの広い視野から前提を疑うことが大切だと思います」
続いて、制作会社の経営者から投げかけられたのは「根源を創りし者たちの情報へどのようにアプローチするべきか?」という質問。Webサイトの全貌を把握するのはあくまでも理想的な視座であるという前提を置いた上で、森田氏は一案としてワークショップを開催することの利点を説明します。
森田:「ペルソナづくり、あるいはカスタマージャーニーの作成、形式はなんでも構わないのですが、多様な人の意見を集める口実で、別の部署も巻き込んでワークショップを行ってみるのも有効です。部門間の横串を刺す機会としても喜ばれるはずです。あるいはWebサイトの現状に対するアンケートを社員に対して実施する方法もあるでしょう」
「IAを学んでいく上で参考になる書籍を教えてください」という最後の質問に対しては、『情報アーキテクチャ 第4版』(ピーター・モービル 他)、『ギブソン生態学的視覚論』(J.J.ギブソン)、『生態学的知覚システム』(J.J.ギブソン)、『アフォーダンスの心理学』(エドワード・S・リード)、『意味論的転回』(クラウス・クリッペンドルフ)、『ジョブ理論』(クレイトン M クリステン)の6冊が紹介されました。
取材・文/長谷川リョー|Ryoh Hasegawa