2025年3月7日、I.C.E.クリエイティブ人材育成委員会が催す、第7回目の外部講師会が開かれました。外部講師会はデジタルクリエイティブ業界の有識者を招いてI.C.E.会員にご講義いただくイベントですが、今回はI.C.E.会員以外もご参加いただける特別な機会、かつ普段社外への講義活動はされていない mount inc.(以下 mount)のご登壇とあって注目度が高く、会場は50名の定員超え、オンラインからも200名以上と多数の申し込みがあり、盛会となりました。
I.C.E.会員はもちろん業界内でもファンが多い mount は、ウェブサイトの企画・制作を主業とする創業17年のデザイン会社で、国内外の著名な広告賞(Cannes Lions、Clio Awards、One Show、D&AD、NY ADC、London International Awards、Spikes Asiaなど)を多数受賞するなど、高いクリエイティビティに熱い視線を注がれ続ける、業界有数の企業です。プロジェクトの始まりから終わりまで一つひとつを丁寧に取り組まれる妥協なき姿勢のみならず、実際どのようなものづくりの手法がとられているのか。参加者は終始、真剣な眼差しで聞き入っていました。
ご登壇いただいたのは、mount アートディレクターの米道昌弘氏と、エンジニアでテクニカルディレクターの岡部健二氏。クリエイターそれぞれの創作の裏側を、今回特別に語っていただきました。本記事ではその一部をご紹介いたします。
世の中で効くものをつくるには──米道氏が語る制作のポリシー
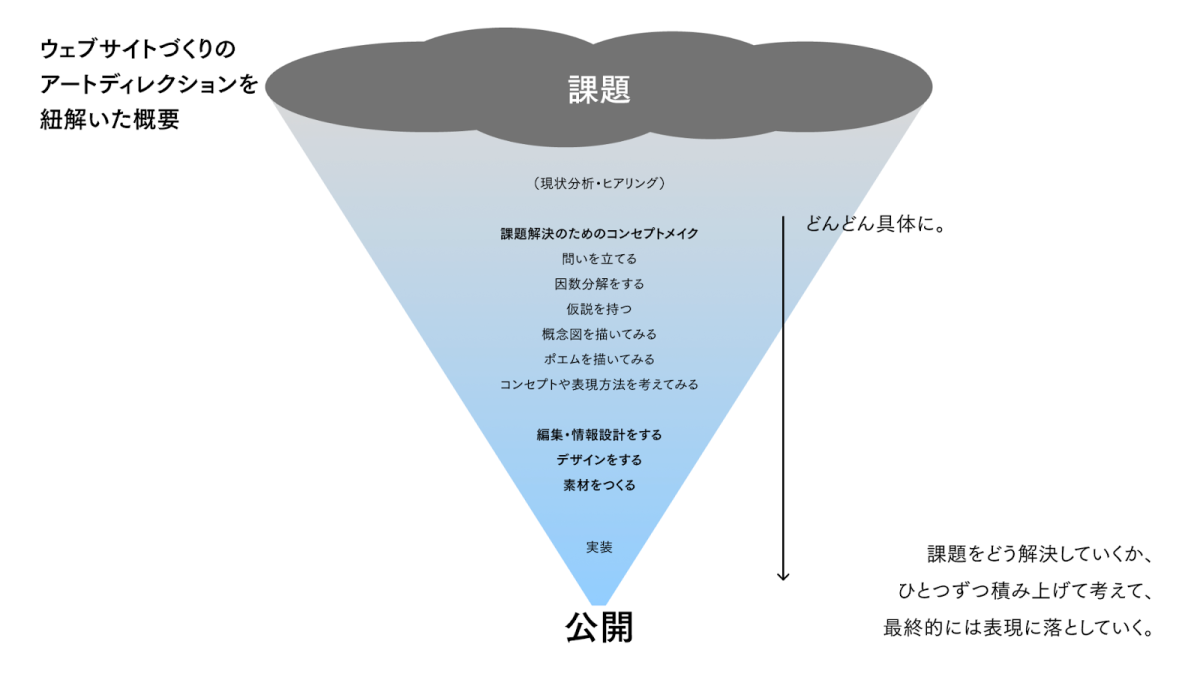
まずはアートディレクターの米道氏から「ウェブサイトづくりのアートディレクションの考え方」と題された講義がおこなわれました。
米道氏は、クリエイティブがクライアントや世の中にとって有意義なものとなるには最低限 “世の中で効くもの” であること、そのために mount は『よいものであり、明快かつ、心が動くもの』をつくることを創作の基準としているとの考えを述べました。その基準をクリアするために必要なのが、同社が圧倒的な時間を割いているという、デザインの前提にあるコンセプトメイクです。
米道:「私たちはデザインに至るまでのプロセスを非常に大切にしています。前提となるヒアリングから調査、方針策定に十分に時間をかけることは、mount の特徴であると言えます。そのうえで、映像・写真・文章・システム等を組み合わせることで、クリエイティブが『よいものであり、明快かつ、心が動くもの』となるんです」
そうしたポリシーがあるため、年間にこなす案件数は会社としても個人としても少ないといいます。その分、一つひとつの案件に丁寧に向き合っているのです。
米道氏が制作に携わったプロジェクトは、今回の講義でも取り上げた統合型リゾート『AYANA BALI(アヤナ バリ)』の他、デザインバッグ『Shupatto(シュパット)』、不動産テック企業『GA technologies(ジーエーテクノロジーズ)』、農業のトータルソリューションカンパニー『クボタ』、神戸牛の専門店『神戸元町 辰屋』など多岐にわたりました。
それらを振り返りながら、米道氏は制作における自身のポリシーを教えてくださいました。
ポリシーの前提にあるのは「どうせやるなら、いいものを作りたい」という想い。また、「チャレンジポイント、ジャンプポイントをどうつくるか?」という観点が mount に入社後、鍛えられたと語ります。また、「いつも同じ人とやらない」「当たり前のことを当たり前にやり切る」「数をやる、量をやる」「課題解決もしながら、表現も同時におこなう」といったポリシーを心がけているそうです。
コンセプトメイクのプロセス──問いを立て、因数分解し、仮説を言語化する
大きな課題があったとき、コンセプトメイクからデザインへと細かい工程を経ながら、上から下にどんどん具体的なものに変化していくことが表されています。今回の講義では、①課題解決のためのコンセプトメイク、②編集・情報設計をする、③デザインをする、というフェーズにおけるナレッジを共有してくださいました。
講義の事例として挙げられたのは、昨年公開した『AYANA BALI』サイトリニューアル案件です。提案資料が公開され話題となった本案件の実践を軸に、体系的にお話しくださいました。(なお、AYANA BALIの提案資料はmount inc.のXよりダウンロードが可能です)
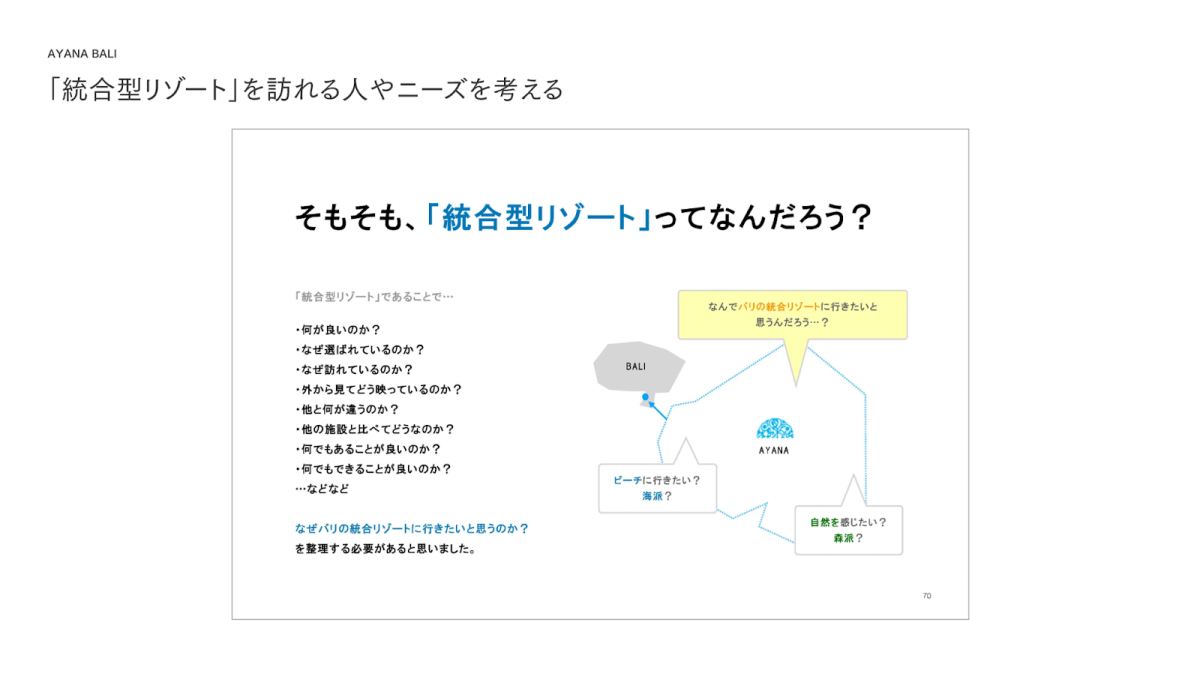
コンセプトメイクで、まずポイントとなるのが「問いを立てること」。具体的には次の図の通り、クライアントが「AYANA BALI=統合型リゾート」と表現したことに対して抱いた様々な問いを明らかにしていくことが出発点となり、クライアントが有する課題が浮き彫りになっていくことが、米道氏の解説から理解できました。
その後は「仮説を立て」、焦点を絞って掘り下げていきます。
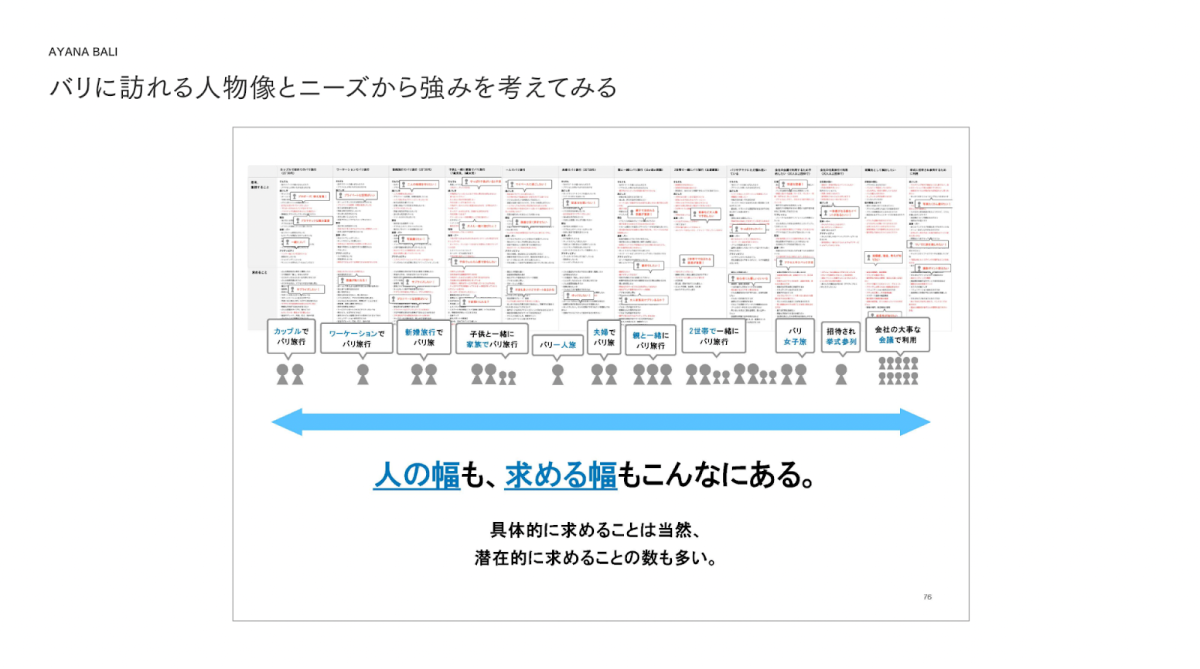
『AYANA BALI』の場合の仮説は、「多くの求めることに対応できる受け皿があるのでは」ということ。つまり、その数多く幅広い顧客の望みへの対応力がある点が、様々な人が『AYANA BALI』を選ぶ理由になっているのではないか?と考えられたそうです。
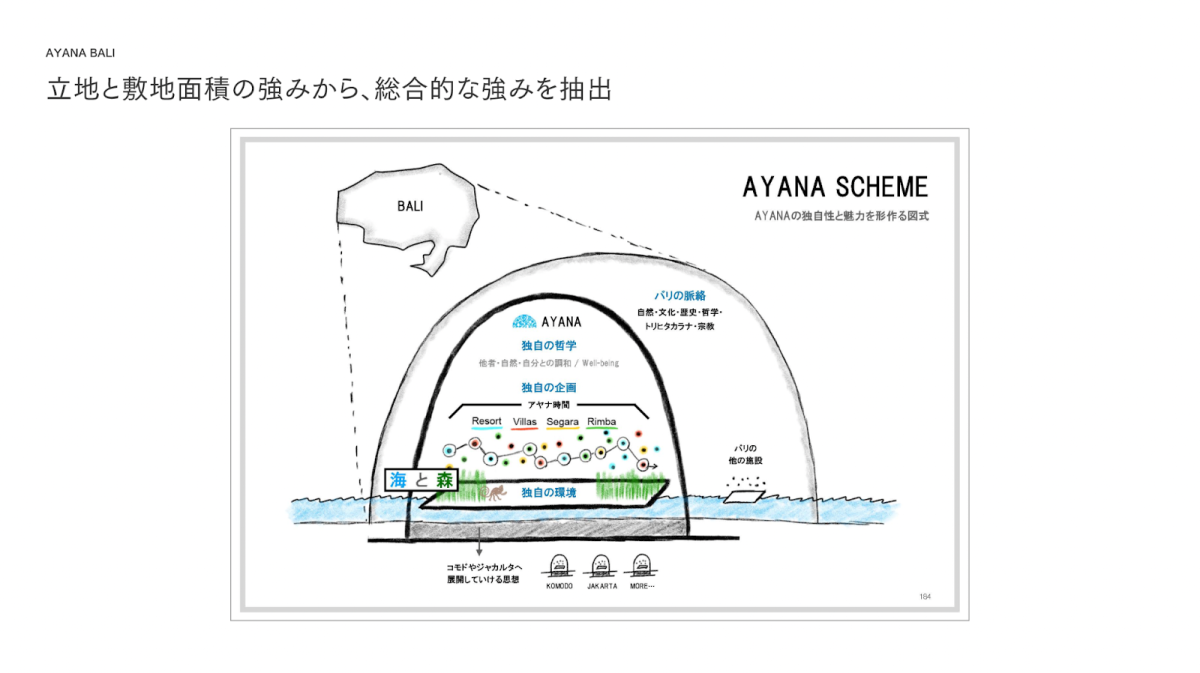
こうした工程を経て、仮説の言語化から「概念図をまとめていく」、この丁寧なプロセスの大切さについて、米道氏は語られました。
米道:「仮説が言語化できて、それを図式化するまでできると、頭の中の情報がめちゃくちゃ整理されてきます。誰かに説明するときに、一言で説明できたり、図で論理的に説明できたりするのが理想です」
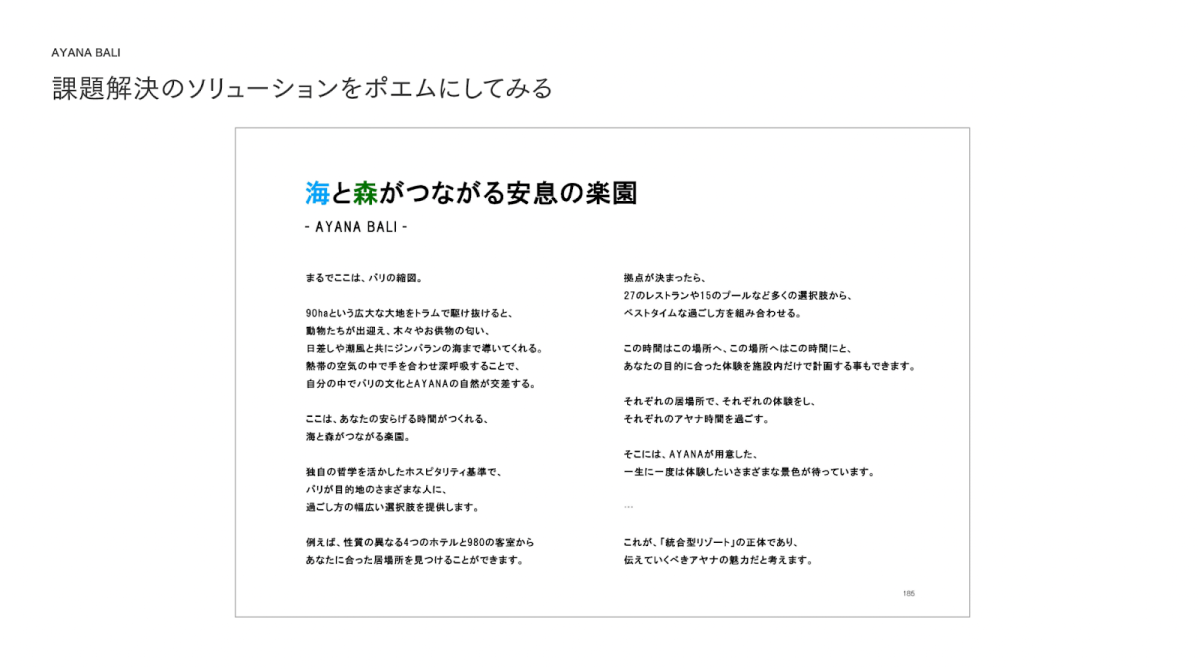
そして最後に、米道氏は「ポエムを書いてみる」と言います。
米道:「ときには、クライアントに手紙を書くように。言葉に宿るキャラクター性や人格のようなものを大事にして、そこからどのような『表現』がいいのかを考える足掛かりとしていきます」
徹底的なスタディと細部へのこだわりによるデザイン
ここまでは主にコンセプトメイクにあたってのコツが語られてきました。続いてトピックになったのが、mount で大切にしているという「編集」についてです。
mount ではワイヤーフレームの段階から、実際に近しい「言葉」や「文体」を書き、スケッチを入れたり、写真も入れ込んで画面構成を検証していくそうです。
一般的な制作では、「ここに文章が入ります」「ここに見出しが入ります」など仮のテキストがアドホックに用いられることがありますが、mount では極力それを避け、コンセプトから考えられた物語をどうすれば紡ぐことができるのかという観点から、言葉や画像を入れるそうです。
そして、いよいよデザインに話は及びました。米道氏は書体選定をデザインの土台にするといいます。書体で狙いたい印象をスタディし、文字の濃度やサイズ、行間をグリッドシステムを組んで実践しているそうです。
最近は多言語対応をすることも多いため、一文字づつ丁寧に確認。どの言語でも極力同じ見え感になるように、翻訳者、入力者、実装者の細かなチューニングを経て、どの言語で見ても気持ちいい仕上がりを目指しているとのことです。
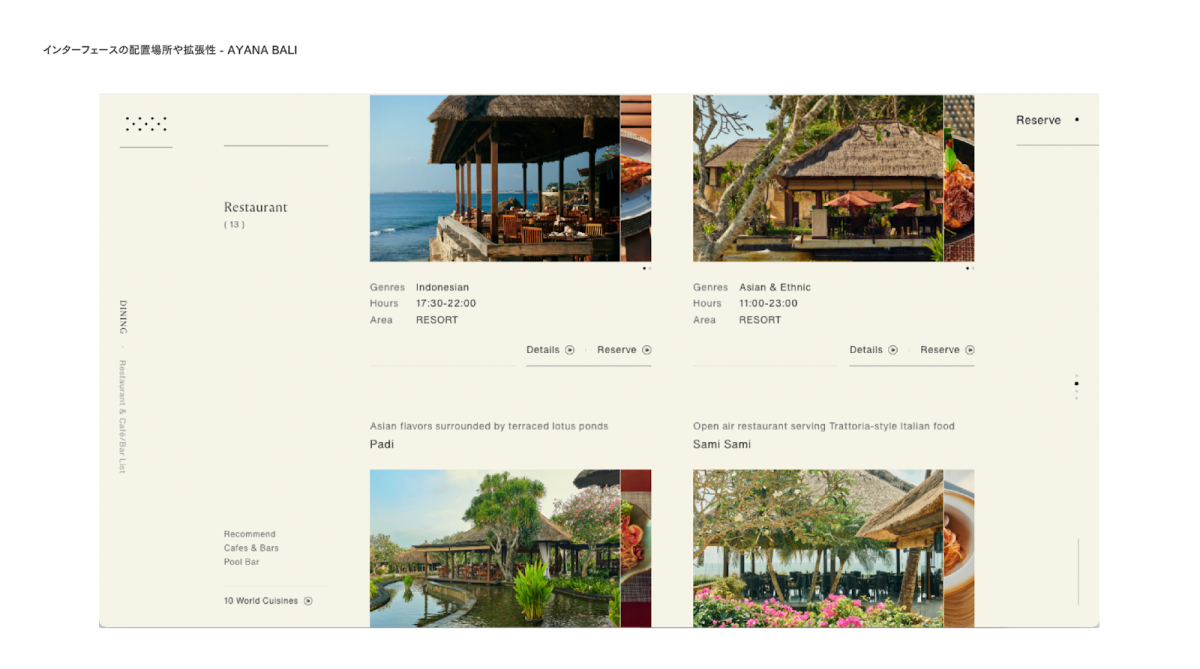
また、制作のコツのひとつで参加者も目から鱗であったのは「デザインは下層ページから考えることが多い」という特徴でした。これは、サイトに訪れたユーザーに紡がれた物語を切れ目なく感じていただくための配慮でもありました。
米道:「下層ページからデザインを作ることで、インターフェースの配置場所や拡張性なども見込んでいき、サイト全体を通して破綻が生じないようにしていきます」
また、些細なところに「あまり見たことがないオブジェクト」を作ることも意識しているといいます。ハンバーガーメニューや矢印アイコン、ボタンなど、インターフェースやあしらいに、表現のこだわりを込める。些細なところですが、企業やブランドらしさを印象的にさせる大切な部分だと米道氏は語ります。CIやVIからインターフェースにアイデンティティを入れていくのだそうです。
関連して、徹底的に「高さ」を制御するのもこだわりといいます。文字サイズの高さ、画像の高さ、ボタンの高さ、UIの高さなどなど、オブジェクトのサイズをグリッドシステムでコントロール。結果として、レイアウトの精度を上げることに繋がります。
また、デザインに関わる部分として、素材で使う写真の撮影のディレクションについても詳しく語られました。
米道:「何を見せたいのか?何を伝えたいのか?写真一枚一枚に理由があります。どんな表現をしたいのか?どんなレイアウトに収めるのか?文字や言葉との絡み方の設計もそうですが、何より撮影に挑む準備がとても大事です」
実際、『AYANA BALI』の事例では1週間をかけて3万枚の写真を撮影。実際のサイトで使用されたのは約1,200枚だそうです。本撮影に挑む前にはロケハンを実施し、事前にまとめたカットリストによって「この場所で、こういうカットを、この時間帯で撮りたい」と指示がされていました。
ここまで、具体的なデザインのコツが語られてきましたが、講義の総括として、米道氏が強調するのは「スタディの数と量」です。
米道:「最終的に根性論のように聞こえてしまうかもしれないのですが、やっぱり最後がスタディの数と量です。泥まみれになってひたすらスタディの数を重ね、量もやって、ということをいつも地道にやっています」
制作の根底にあるのは、やはり「どうせやるなら、いいものを作りたい」という想いだということです。
ウェブはどこまで表現できるのか?──岡部氏が見つめ直したその価値
続いて、エンジニア/テクニカルディレクターの岡部氏が登壇。「ウェブの新しい表現はどうしたら生まれるのか?」と題された講義がおこなわれました。
mount のウェブサイトは動きや演出に定評がありますが、今回はその舞台裏で岡部氏がどんな想いで開発に臨んでいるのかが語られました。
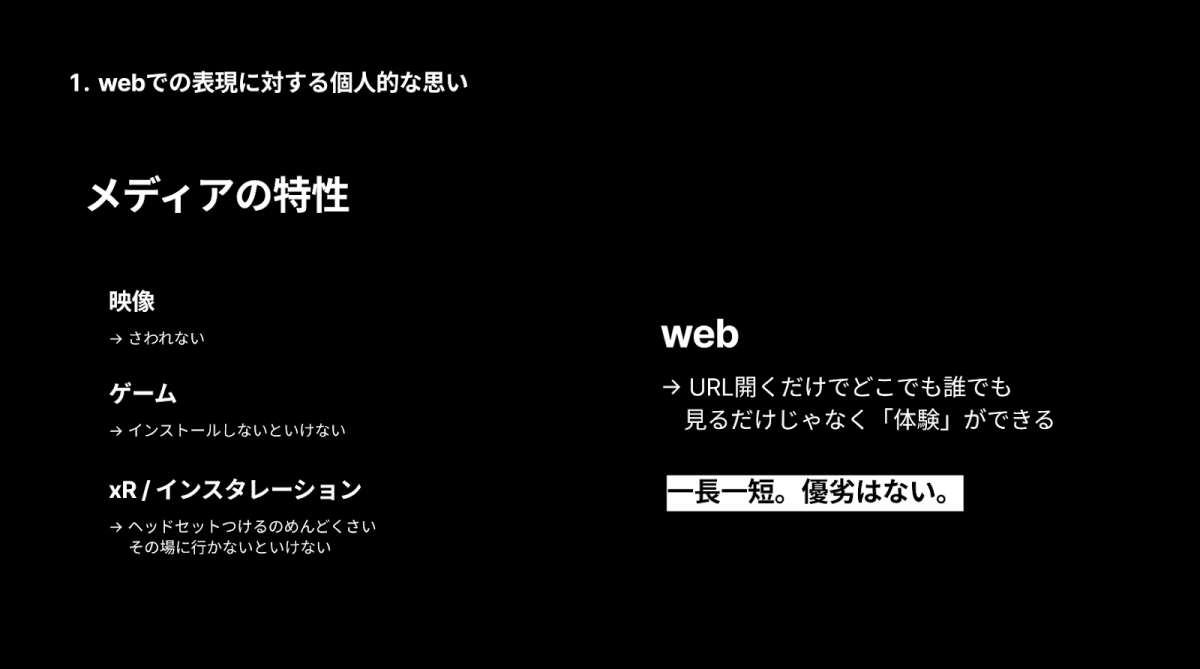
岡部:「ずっと『ウェブなんて』という気持ちを抱えていました。XRや映像、ゲームといった隣接する業界があまりにも進化していて、ウェブのフィールドが見劣りしてしまう感覚があったんです。他の業界がすごすぎて、ウェブでの表現は到底かなわないんじゃないか。そんな劣等感をずっと持っていました」
また、数年前には iPhone の Safari で調べ物をする息子さんを見て、岡部氏はこう思ったそうです。
岡部:「僕はウェブ、特にブラウザの中に無限の可能性を見ていました。でも息子にとっては、ただの調べ物をするツール。その現実を目の当たりにして、自分がこだわっていることは一体何なんだろう…と、少し卑屈になりました。チームラボのようなインスタレーション作品を作っていたら、息子に『これ、お父さんが作ったんだよ』と胸を張って言えたかもしれません。でも、ウェブはそういう形では伝わらない。だから、どこか満たされない気持ちを抱えながら、日々ウェブを作り続けていました」
第一線で活躍される岡部氏もそのような想いを抱いていたのかと、参加者は真剣な表情で聞き入ります。
しかし、最近になって、少しずつその意識に変化が生まれているそうです。他業界の人と話す機会が増え、自分の作ったものやウェブの話を、意外にも多くの人が興味を持って訊いてくれることに気づいたと岡部氏は続けます。
他分野から学び、ウェブ表現に活かす──岡部氏が考えるインプットの重要性
ウェブ制作に対する岡部氏の思いが語られた後、実際の実装フェーズでの実践に話は移りました。最終的に良い表現を目指すため、岡部氏は実装の前に企画からプロジェクトに関わり始めると言います。
実例として紹介されたのが、映画『PERFECT DAYS』の公式サイトです。企画段階からプロジェクトに携わっていた岡部氏は、映画のテーマや主人公の内面に迫る方法を模索するなかで、「映画が表現したかったことに、Webにしかできないやり方で迫るサイト」として、小説を軸にしたインタラクティブな表現を採用することにしました。
トップページでは、スクロールに合わせて音が流れる仕組みになっており、小説の文章がゆっくりと表示されていく構成になっています。読んでいる箇所に自然と音が馴染み、物語の世界観を強調する演出が施されています。
特徴的なのは、強くスクロールすると音が遠のく仕様です。これは、主人公の精神世界に入り込んでいく感覚を再現したとのことです。
企画段階では、まずモックを作成し、「文字と音が連動するサイト」の基本構想を固められたそうです。
岡部:「基本的な構造は今の完成形と同じなのですが、当初のモックに触れてみると『このままでは物足りない』と感じました。音が流れるだけでは単なるサウンドコンテンツになってしまうし、インタラクションの面白さが足りなかったんです。それで、大きく何かを足すのではなく、小さな改良を積み重ねて仕上げていきました。結果的に、映画の世界観をより深く体験できるサイトになったと思いますし、ユーザーが物語に没入できるような表現が実現できたのではないかと思います」
インプットに関して、岡部氏はウェブ以外の分野からの学びを大切にしていると言います。映画やゲーム、インスタレーションなど、何を見てもその「作り方」に意識が向いてしまうほど、常に新しい技術や表現方法にアンテナを張っているそうです。
この手法自体は独自に開発したものではなく、CGの世界では一般的な技術とのことですが、ウェブの領域ではあまり見られないアプローチだったと岡部氏は言います。
岡部:「映画やゲームなど、他の業界はまさに宝の山です。そこから学ぶことで、ウェブの新しい可能性が広がると常々感じています。例えば最近だと、3D Gaussian Splattingという手法があります。これは、iPhoneで撮影した360度動画を解析し、フォトリアルな3D空間を生成し、動かせるようにする技術です。先ほど紹介した映像ベースの手法では背景が固定されていましたが、この技術を使えば、ウェブ上でも視点を自由に動かせる可能性が生まれます」
とはいえ、現時点ではウェブ上でのパフォーマンスの問題があり、実用段階には至っていないそうです。それでも、こうした新しい技術を積極的に試していく姿勢を大事にしていると岡部氏は語ります。
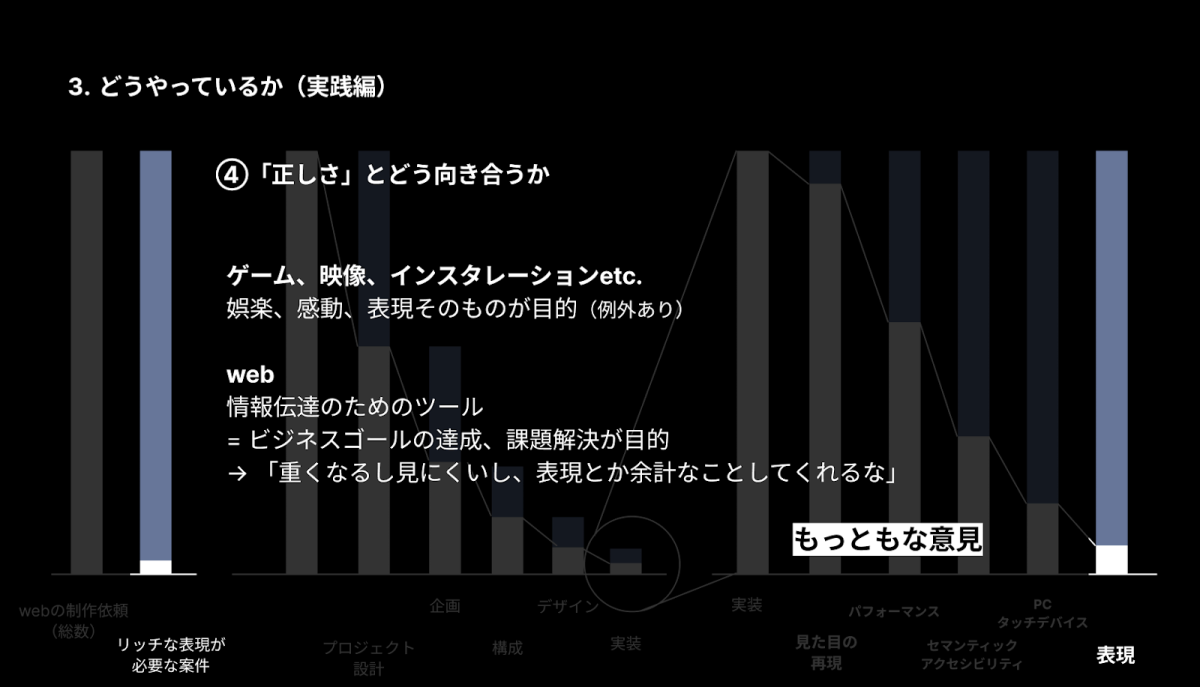
そのため、ウェブでの表現には慎重に向き合う必要があると岡部氏は考えているそうです。
岡部:「自己満足のための表現になってしまうのは、一番避けなければならないことです。受託制作である以上、お客さんの目的を達成することが最優先なのは間違いありません。ただ、だからといって、ウェブに表現が不要かと言われると、そうではないとも思っています。ウェブには表現メディアとしての可能性があり、場合によっては表現自体が課題解決につながることもある。その可能性を狭めず、常に『本当に演出が不要なのか?』という視点を持って、冷静に見極めていきたいと考えています」
「作る楽しさ」を追求し、「普通ではない」を生み出す
岡部氏は、表現や企画に行き詰まると「普通でいいんじゃないか」という誘惑に駆られることがあると言います。
岡部:「いい企画や表現が思いつかないと、『普通でいいんじゃないか』という悪魔の囁きが聞こえてくることがあります。何も思いつかないときは、『普通が一番見やすいんだから、表現なんていらないでしょ』と思ってしまう。本来、その案件では表現を重視しようと判断していたはずなのに、気づけばそういう考えに陥ることが時々あります」
こうした問題に対して、岡部氏は「ひとりでは冷静な判断が難しい」と考えているそうです。
岡部:「どれだけ自分に厳しくしようとしても、限界があります。だからこそ、他の人の冷静な目に頼るしかない。幸い mount には厳しい人が多くて、僕自身も誰かにとっての『厳しい目』でありたいと思っています。『お客さんの課題解決になるのか?』『表現が先行しすぎていないか?』『そもそも、中途半端な表現になっていないか?』と、いろいろな視点で厳しくチェックしてもらえる環境は、つらくもあり、ありがたいです」
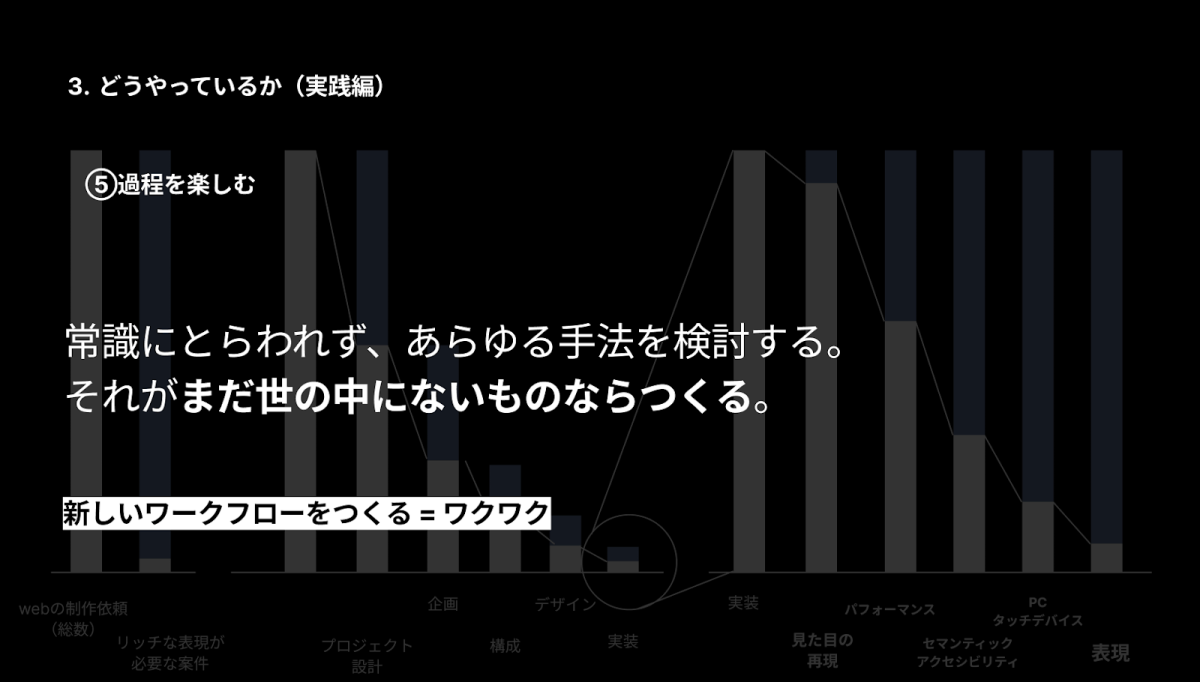
最終的に、アウトプットが世に出れば、言い訳はできません。その前段階でシビアな視点にさらされることは、決して楽ではないものの、必要不可欠なプロセスだと岡部氏は続けました。そうしたクリエイターとしての姿勢を保ちつつも、制作の現場で直面するさまざまな課題を「どう乗り越えるか」という視点で考え、過程を楽しむことも意識していると、岡部氏は語ります。
一例として、『AYANA BALI』のプロジェクトで開発した Figma のプラグインをご紹介いただきました。大量の写真を扱う案件で、デザインや実装の途中でレタッチ済みの画像が仕上がり、それを差し替える作業や、エンジニアが画像を書き出す手間が発生していたことがきっかけとなり、この煩雑な作業を効率化すれば、大幅な時間短縮を可能にし、品質の安定にもつながると考え開発されました。
このプラグインには、ファイル名を手がかりに古い写真から新しい写真へ自動で置き換える機能を搭載。また、スクロールに合わせたパララックスエフェクトを適用するため、写真に余白を持たせる必要があり、それを簡単に調整できる機能も加えました。さらに、書き出しの細かい設定、フレームのエクスポート、レタッチャー向けの指示書作成機能などを随時追加し、作業負担の軽減を図ったそうです。
また、4言語・約800ページに及ぶサイトの多言語対応をどのように管理するかも大きな課題だったといいます。通常のCMSを使用すると管理が煩雑になりすぎるため、英語、日本語、中国語、韓国語を横並びに一覧できるスプレッドシートを活用しました。スプレッドシートであれば、多くの人が使い慣れており、コメントの追加やバージョン管理も可能なため、結果的にCMSに求められる機能を兼ね備えていると考えたそうです。
とはいえ、スムーズに運用できたわけではなく、実際には試行錯誤を繰り返しながら改善を重ねていったといいます。多くの課題に直面しながらもアップデートを続け、最終的には実用的な形に落とし込むことができたそうです。
岡部:「サイト上で徐々に文字が表示される仕組みを採用しました。でも、単に文字が流れるだけではなく、例えば一文字ずつ書き順通りに描かれるようにするなど、細かい調整が必要でした。こうした表現を実現するために、専用のツールを開発しました。文字をバラバラに分解し、どの順番で描かれるかを制御する仕組みを作ったんです。このツールでは、文字をなぞることで、1画ごとのアウトライン情報に加えて、赤から緑の色変化によって描かれる時間軸をもたせたデータがつくれるようになっています」
こうした作業は一見すると非効率で現実的ではないと思われがちです。しかし、「普通はやらない」とされることでも、どのようにすれば実現可能なのかを考えることが重要だと岡部氏は語りました。
今回のお話いただいた事例から、表現を追求するための工夫を重ねることは、単なる手段ではなく、「作る楽しさ」を見出すことにもつながることが伝わりました。
講演終了後は、参加者からの質疑応答へ。『AYANA BALI』のサイト制作において、多言語対応をスプレッドシートで管理する仕組みについての具体的な運用方法を問う質問には、岡部氏が「限られた時間と物量を考えると、あの方法以外に選択肢はなかった」とし、クライアントに運用のレクチャーを進めることで実現したと語りました。
さらに、「同じ人と仕事をしない」というポリシーについて問われると、「決して避けているわけではなく、プロジェクトごとに最適な人材を選ぶことで、新しい化学反応を生み出したい」との考えを示しました。質疑応答を通じて、ウェブ制作における課題への向き合い方や、チーム編成に対する mount の柔軟な姿勢が浮き彫りになりました。
取材・文/長谷川リョー|Ryoh Hasegawa