世の中の動向に合わせたデジタルクリエイティブの業界標準をつくる
岡田行正理事(第11期ビジネス委員会委員長・第12期ビジネス委員会副委員長/株式会社パズル 代表取締役):私がビジネス委員会を任された当初の目論見は、会員社からの多様な知見を集めて業界標準を作っていくことでした。ただ、世の中の標準や仕事上の標準はどんどん変わっていきます。そんな中で、障害者差別防止の観点があたりまえになる次の時代の「ふつう」をI.C.E.が捉え、それを共通認識にする必要があると私たちは考えました。
事実、2024年4月1日に「障害者差別解消法」が改正され、民間事業者にも障害者・高齢者を含む利用者全員に対する「合理的配慮の提供」が義務化され、この影響はウェブサイトにも及ぶことになり、ウェブアクセシビリティへの配慮を当然とする社会的合意が形成されたことを意味します。つまり、クライアント組織・企業から制作者への要件にあたりまえなものとして入ってくることを制作者は念頭におかなくてはなりません。これを受け、ビジネス委員会では制作ガイドラインのアップデートを視野に入れながら議論やヒアリング、勉強会を重ねていきました。
ウェブアクセシビリティのこれからの “あたりまえ” とは? 多くの参加者が集った報告会
こうした初期の活動を通じて委員会メンバーのアクセシビリティに対する認識も変わっていきます。
松田成正理事(第12期ビジネス委員会委員長/株式会社ガジェログ 代表取締役):実務経験があるコンセント堀口さんを中心にクローズドな勉強会を実施したところ好評で、僕たちが知らなかったり勘違いしていた実務の内容を知ることができ、学びの実感がありました。これは制作会社であればみんな聞いたほうがいいんじゃないかと。じつは当初、アクセシビリティ対応はウェブを作ったあとにオプション的にやる作業で、専門家にまる投げで審査してもらい言われたとおりに直すというような、初期の場当たり的なSEO対策のようなものではないかと思っていたんです。しかしそうではなく、目が見えない人たちだけでなく、健常者も快適にブラウジングできるように、あたりまえにサイトを作ることなのだと理解しました。
このような実務レベルの知識を会員社に展開していくにあたり、委員会で「まずはI.C.E.の公式サイトを自分たちで検証してみよう」という声があがり、現況の公式サイトがどれだけウェブアクセシビリティ基準を満たしているのかを検証し、具体的な課題を共有する『I.C.E. 公式Webサイト ウェブアクセシビリティ報告会』をオンラインにて2024年9月25日に開催しました。報告会にはほぼ全てのI.C.E加盟社から約70名もの参加があり、注目度の高さが伺えました。
ウェブアクセシビリティとは、制約でなく品質の底上げ
報告会の発表は調査を担当した株式会社コンセントの堀口真人氏(プロデューサー・アクセシビリティアドバイザリ)と秋山豊志氏(エンジニア・アクセシビリティエンジニア)からおこなわれました。前半ではウェブアクセシビリティついて堀口氏から概要の説明がありました。
まず、ウェブアクセシビリティとは、より多くのユーザーが、より多くの利用環境から、より多くの場面や状況で、ウェブコンテンツを使えるようにすることであるため、障害者に限らず、高齢者も含めたすべてのユーザーが対象であると堀口氏は示し、その品質が高ければ高いほど、異なるデバイスや環境下であっても利用体験の質が向上すると述べます。さらに、ウェブアクセシビリティがあってはじめて、特定の状況や利用目的に応じて利用者の満足度につながるユーザビリティ(使いやすさ)が実現できるといいます。
また、ウェブアクセシビリティには国際的なガイドライン、国内での規格などで遵守すべき品質基準が定められており、いったん実装したら終わりではなく運営・運用しながら維持・向上していく取り組みであるとしました。このため、アクセシビリティのサイトへの実装の他に、それを維持継続できる体制・仕組みづくりも同時に必要となると語りました。
ウェブアクセシビリティに対応したサイトの例として、情報がしっかりと見える(テキスト情報や画像が見やすく、読みやすい)、音声等に変換できる(読み上げソフトなどの支援技術で画像も含めた情報をすべて読み取れる)、キーボードだけで操作できる(マウスが使えない状況でも操作が可能)などの説明がありました。また、上記を満たすようなウェブアクセシビリティを実現するための根幹は、ヒューマンリーダビリティ(対人可読性)だけでなくマシンリーダビリティ(機械可読性)を意識することが重要であると続けます。マシンリーダブルであることには、アクセシビリティ支援技術との相性や検索性を向上させるだけでなく、今後訪れるAIをはじめとするエージェント技術が一般化した世界にサイトを適応させるという効果もありそうです。
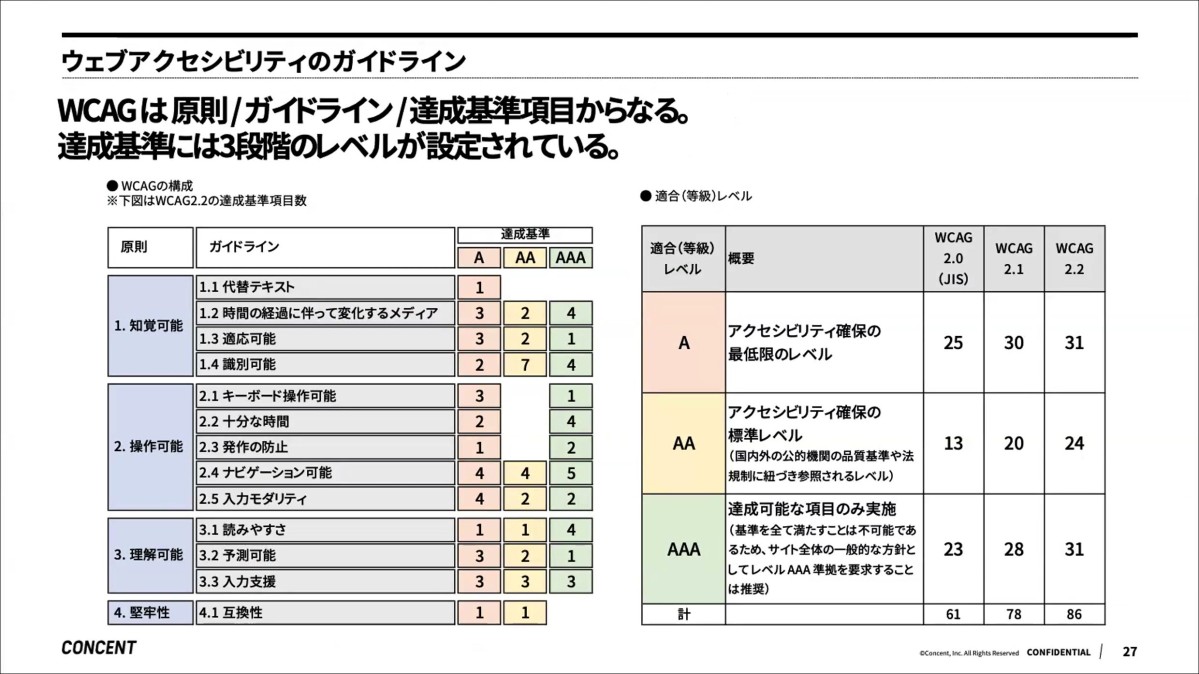
次に堀口氏から、ウェブアクセシビリティのガイドラインとしてW3Cが定める「WCAG 2.0/2.1/2.2」があり、そのうちのWCAG2.0が現行の国内規格「JIS X 8341-3」と同等であること、ゴールとなる適応レベル(A/AA/AAA)ごとに達成基準項目が定められていることなど、ガイドラインについての詳しい説明がありました。そしてガイドラインが求めるのはウェブアクセシビリティを実装するための特殊なことではなく、情報を伝える画像に代替テキストを提供する、見出しや文書構造をマークアップする、などウェブサイト制作における基本的なことが大半であることが強調されました。
また、これらはサイトのコンバージョン向上を目的としたマーケティング最適化やSEOにも効果があることにも触れました。ウェブアクセシビリティをデザインの制約とネガティブに捉えるのではなく、ウェブサイトの品質基準を「あたりまえ」レベルに底上げする取り組みと考えるべきだと堀口氏は語ります。
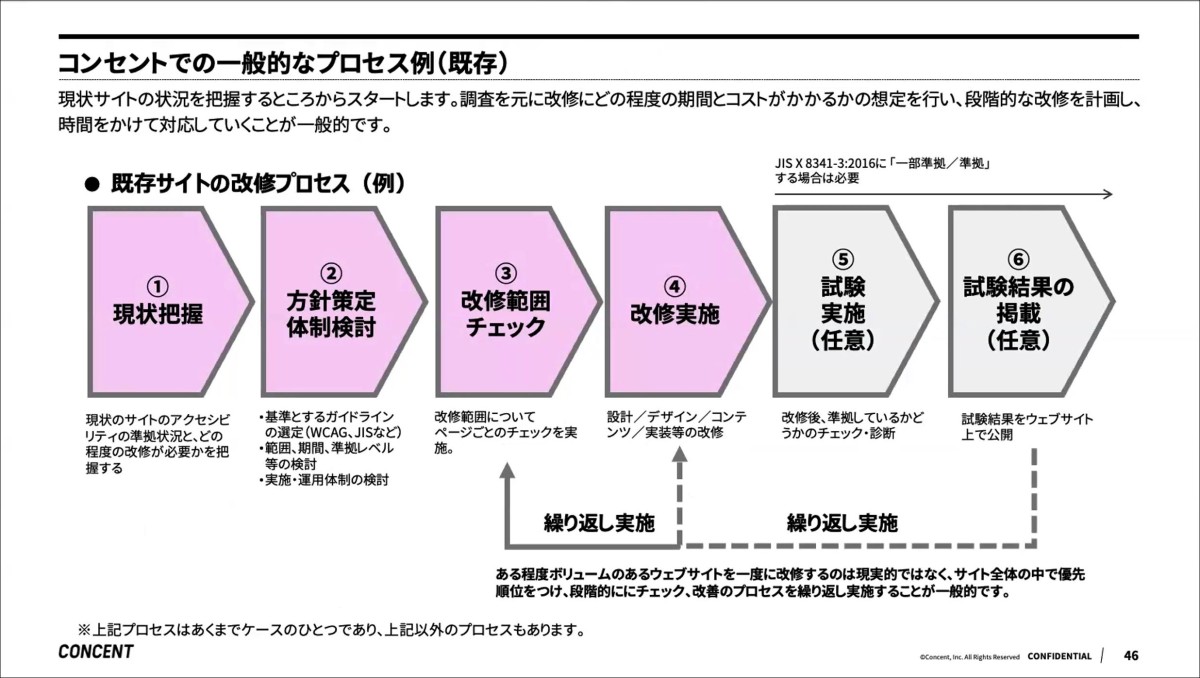
そして前半のしめくくりとして、アクセシビリティ対応のプロセスについての一般的な考え方が紹介されました。新規・リニューアルなのか、既存サイトの改修なのかによってプロセスは異なり、I.C.E.公式サイトの場合は改修であるため出発点は現状把握であり、すなわち今回のアクセシビリティ検証にあたります。その次のフェーズでは、検証でわかった課題の優先度によって実際の改修の範囲を決定し、作業と確認を進めていくことになります。
続くセミナー後半では、検証の具体的な手法と結果について、ツールの実演を交えながら秋山氏から説明がありました。氏は、サイトのウェブアクセシビリティの検証は、対応範囲と参照するウェブアクセシビリティの達成基準項目のことを理解し、この領域に通じている担当者が目視でおこなうのが基本だといいます。自動チェックツールを使うことも、一部の傾向を把握するなど一定有効ですが、チェックツールだけでは全体の2割程度の課題の把握しかできないことが多く、基本的には目視によるチェックが現状は一般的である、とのことでした。
今回の検証では、WCAG 2.1のレベルAとレベルAAを参照し、公式サイト内のトップをはじめとする代表的なコンテンツページと一部の記事ページを含む、20数ページを対象としました。対象ページ一覧のExcelシートに各ページの検証結果として「達成基準を満たしておらず要改修」、「基準は満たしているが改善を推奨」といった評価とあわせ、改善案を書き込んでいくかたちをとります。
結論からいえば、I.C.E.公式サイトはWCAG 2.1の「レベルA(適合の最低レベル)」に一部準拠、つまり達成基準をすべて満たしてはいないという評価でした。
秋山氏:とはいえ、指摘した課題には全体として一定の傾向があり一貫している印象です。全体の基本構造が弱く、運用ルールがしっかりしていないサイトの場合、改善すべき課題の内容がばらつくものなのですが、公式サイトの場合はベースがしっかりしていて、なおかつ一貫したルールで運用されているのだと思います。
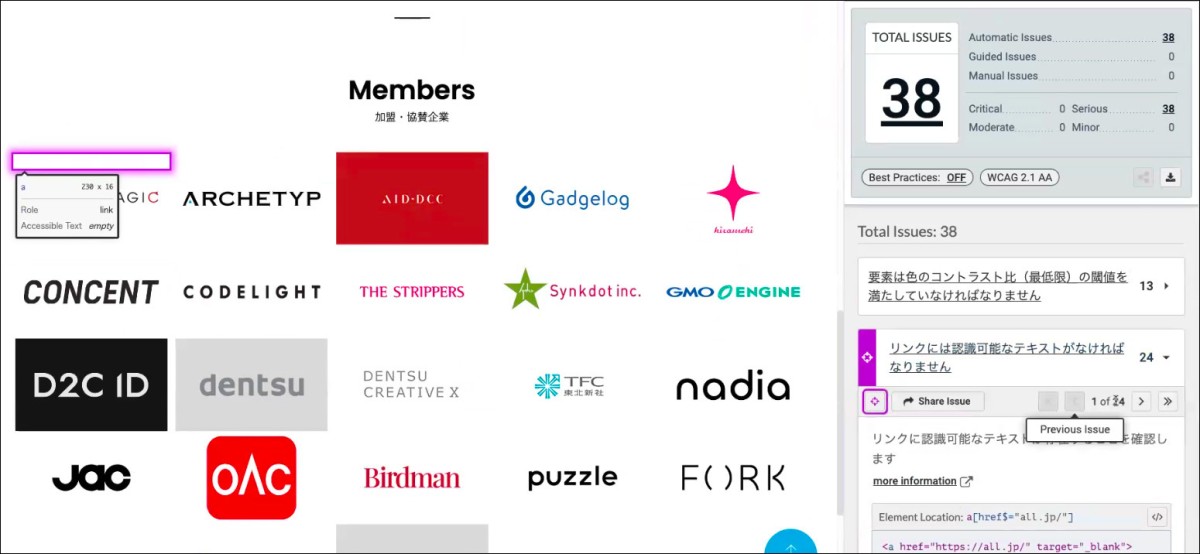
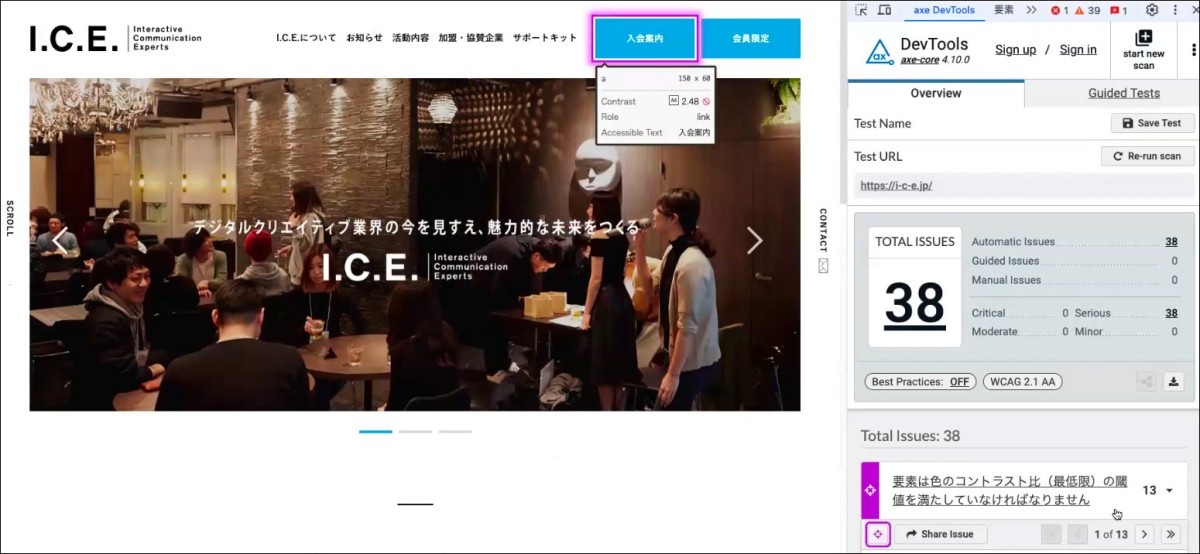
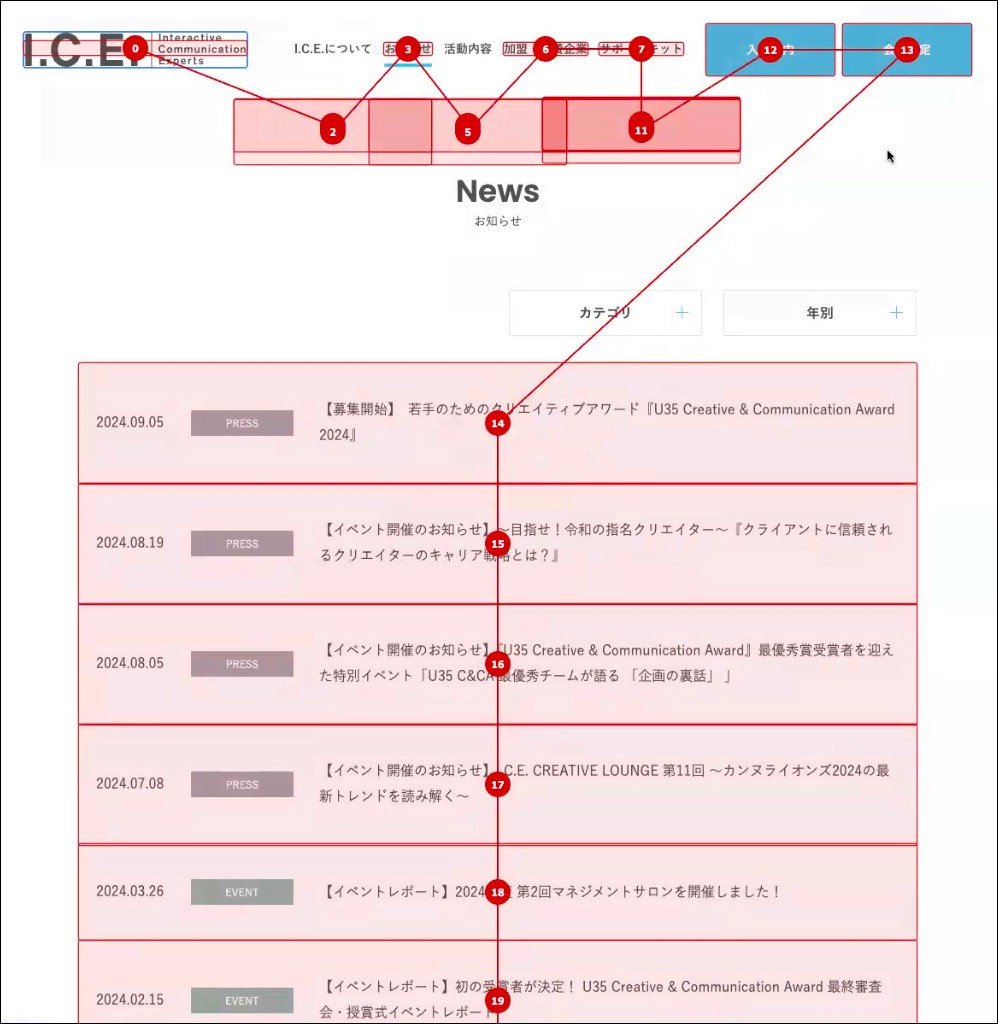
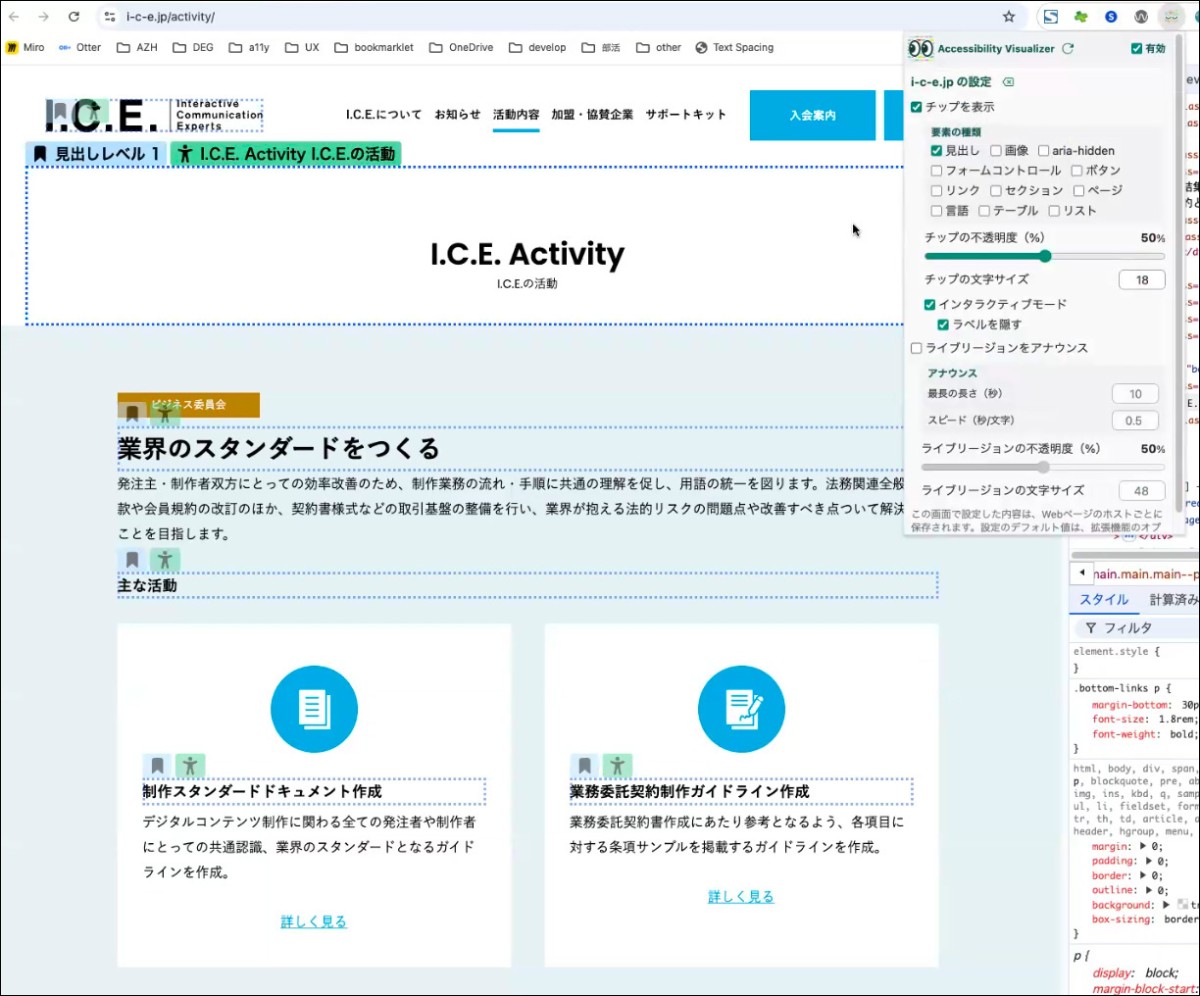
検証は前述のように目視が基本ですが、秋山氏はいくつかのツールを使って作業を効率化しています。メインで使っているのは「axe DevTools」(Chrome / Firefox)で、色のコントラストの抽出、img要素のalt属性の可視化、テキストが含まれていないリンクの検出、といった機能があり、目視確認作業を強化してくれるブラウザ拡張です。他にもタブキーによるフォーカス移動を可視化してくれるブラウザ拡張「taba11y」(Chrome / Firefox)や、テキストの見出しレベルやフォームの名前付けなど見えない情報を可視化してくれる「Accessibility Visualizer」(Chrome/Firefox)があります。また、ページがどのように読み上げられるかを確認するためには、実際にmacOSの読み上げ機能「VoiceOver」やWindowsの読み上げソフトNVDAやPC-Talkerなどを使います。さらに、ユーザーが見やすさのためにテキストの文字間や行間設定をカスタマイズしていてもアクセシビリティに影響がないことを確認するために、「text spacing bookmarklet」ブックマークレットを使うこともあります。
秋山氏は、これらのツールをI.C.E.公式サイト上で課題が発見された箇所で使い、検証を具体的にどのように進めていったのかを次々にデモンストレーションしていきました。
また、課題点が見つかった箇所の中にはカルーセルなどサードパーティー製ライブラリを使ったコンポーネントが含まれていたりします。そのような場合、単純なHTML/CSSの改修でアクセシビリティ対応するのは非常に難しく不安定なため、これを機にライブラリ自体を「Splide」のような最新のアクセシビリティ要件を満たしたものに置き換えることも検討すべきだと秋山氏は述べ、報告会は終了しました。
参加者からは、「具体的な題材を使った説明だったのでとてもよく理解できた」「課題によっては修正に意外に工数がかかりそうな部分があることも認識できた」といった全職域に関わる感想から、Web制作の知識に長けたエンジニアでも「気づけていなかった箇所を知り、ウェブアクセシビリティの重要性を再認識する機会となった」といった声もあり、充実した報告会となりました。
[今回の検証結果の詳細については可能な限りオープンに共有したいと考え、ページ文末にダウンロード可能な参考資料をまとめておりますので、ぜひご活用ください]
堀口氏:ウェブアクセシビリティ対応に必要な情報はすべて公開されていて、コンセントが独自のノウハウを持っているわけではありません。なのでI.C.Eでは教えるというより情報を共有するという立場で取り組んでいます。I.C.Eでのアクセシビリティの取り組みの当初、一部の加盟社の方々は、アクセシビリティは色の使い方やインタラクティブ性などクリエイティブが犠牲になるという懸念が皆さんの中にありましたが、議論の中で、皆さんの方から「そもそもデザインという手段にアクセシビリティは含まれており、その中でクリエイティビティを発揮してものをつくることが前提だ」という共通認識が自然に芽生えたのが、この1年間の取り組みの成果のひとつだと思います。
I.C.E.公式サイトのアクセシビリティ課題修正と残る課題
この検証報告を受けてI.C.E.では、アクセシビリティ対応に段階的に取り組むことにしました。改修の範囲を決め、公式サイトの制作をお願いしている株式会社フォークに依頼し、2024年12月上旬に対応完了しています。この記事が公開された時点では、指摘された課題の一部が最初のフェーズとして改修済みです。
森本研二氏(ビジネス委員会委員/株式会社フォーク 執行役員):今回フォークが実際の改修を担当しました。それまで感じていたのは、アクセシビリティの必要性への認識が営業・プロデューサーのレベルにとどまってしまいがちなことでした。しかし今回のI.C.E.の取り組みが起点になり、現場で関わるコーダーやデザイナーとも同じ優先順位を共有できました。今後は各社が社内にこの意識を浸透させていくことが期待されます。
今回は、背景とテキストのコントラスト不足、トップページのカルーセルにおけるユーザー制御不可能なスライド自動切り替えや装飾的なアニメーション、トップページの加盟・協賛企業のロゴ(リンク)にテキストラベルが存在しない問題、モバイルサイトのハンバーガーメニューの見切れとタブナビゲーション問題、「お知らせ」など特定フォーマットのページにおける共通ヘッダー以外のタブ順問題などを改修することができましたが、PCサイトの共通ヘッダーナビゲーションにおけるホバー駆動のメニュー開閉とタブ順のコンフリクトは構造の見直しが必要で難度が高いため改修を見送っています。
松田理事:今回のフェーズではコントラスト不足やテキストが空のリンクの修正など、見た目でわかりやすい改修を優先して実装できましたが、PCサイトのヘッダーナビゲーション他で指摘されたタブキーによるフォーカス移動の順序など、サイトの構造上の理由により課題が残った箇所もあります。次回のチャレンジですね。
[課題修正の詳細について、可能な限り公開しております。ページ文末にダウンロード可能な参考資料をまとめておりますので、ぜひご活用ください]
有志によるアクセシビリティチェック
今回のI.C.E.公式サイトの品質基準として設定した WCAG 2.1に基づくチェックは、達成基準の理解が求められるため、すべての項目を網羅するのは容易ではありません。そこで、ワークに向けて確認範囲を絞り、チェックの観点を明確に整理したうえで、これまでアクセシビリティの診断を経験したことがない方でも、実際にどのようなプロセスでチェックを行うのかを体験できる形式にしました。
加盟各社からは約15名が参加し、それぞれ担当するページを割り当てられ、主にコンテンツ面を中心に検証を実施。担当ページが設定した基準に照らし合わせて、どこにエラーがあるのか、どのように改善すべきかをセットで整理し、エクセルシートにまとめました。こうして集約されたデータは、アクセシビリティエンジニアによるチェックを経て、フィードバックを行うという流れで進められました。
この取り組みにより、参加者は実際にアクセシビリティチェックの流れを体験し、今後、自身の制作業務にどのようにこの工程を組み込んでいくかを考える良い学びの機会となったと感じています。
[有志チェックの際に使用した資料を公開しております。ページ文末にダウンロード可能な参考資料をまとめておりますので、ぜひご活用ください]
当事者意識をもった実務者が集まるからこそ学びが深まる
井手口亮氏(ビジネス委員会副委員長/株式会社コンセント プロデューサー):前期を終えてビジネス委員会の次のアジェンダを検討する中で、意外と興味関心が集まっていたのがアクセシビリティでした。そこでまずは勉強会、そしてその後実際に手を動かしてやってみるというかたちで進めることになったんです。実務者だからこそ自分で体験して考えたいというI.C.E.ならではのカルチャーと連動し、よい環境が出来上がったと実感しています。
堀口氏:今回の報告会でやったような、実際にみんなでサイトを見てプロセスを共有しながら学ぶという機会は他にはあまりなかったのではと思っています。さらには、報告会のあとに、各社から有志数名を募って実際に診断する勉強会も実施しました。今後も各社がアクセシビリティ検証のプロセスを踏まえて出した診断を、各社所属の専門家がレビューするというかたちでスキルアップを図っていければと思っています。
ウェブアクセシビリティを考慮して情報を発信することは、より多くの人に等しくコンテンツを最適な形で届けるということです。つまり、私たちがこれまでクリエイティビティを発揮してやってきたことをそのまま今の時代に合わせていくだけに過ぎないのではないでしょうか。
ビジネス委員会では引き続き、公式サイトのアクセシビリティ対応の推進をリードし、アクセシビリティに関連する情報の共有や発信をおこなっていきます。
第12期ビジネス委員会メンバー
・松田成正委員長(株式会社ガジェログ)
・岡田行正副委員長(株式会社パズル)
・井手口亮副委員長(株式会社コンセント)
・高田稔則(Codelight株式会社)
・堀口真人(株式会社コンセント)
・宮艸国彦(シンクドット株式会社)
・三谷耕平(株式会社D2C ID)
・福森貴彦(株式会社電通クリエイティブピクチャーズ)
・根本藍(株式会社ナディア)
・森本研二(株式会社フォーク)
・小野成志(株式会社フォーク)
・千葉憲一(株式会社ラナデザインアソシエイツ)
・桑原翔(株式会社ワンパク)
・広瀬友也(株式会社ワンパク)
参考資料
- 01_ウェブアクセシビリティ報告会資料(PDF / 5.6 MB)(アクセシビリティの概要やチェックの前提をまとめたスライド資料)
- 02_ウェブアクセシビリティチェック実施報告書(PDF / 693.0 KB)(ウェブサイトのチェック結果のサマリー資料)
- 03_チェックリスト(Exel / 140.0 KB)(チェック結果をまとめた詳細資料)
- 05_有志チェック向け説明資料(PDF / 3.0 MB)(有志向けにチェックの位置づけと作業内容をオリエンした資料)
- 06_各社チェックシート(Exel / 26.4 MB)(有志メンバーがページをチェックし、課題と改善を記述するシート)
免責事項
上記参考資料は、I.C.E公式サイトのアクセシビリティ施策を進めるうえで、コミュニケーションを円滑に取るために作成・活用した資料を参考として提供するものです。資料を活用することでアクセシビリティの一定の品質基準の準拠を保証するものではありませんので、あらかじめご了承のうえ、ご活用ください。
注意事項
上記参考資料は、I.C.Eサイトのアクセシビリティプロジェクトのために作成したものです。参考資料としてご活用いただくことは問題ございませんが、以下の行為は禁止いたします。
- 資料の一部または全部を無断で配布、複製、転載すること
- 商用目的での利用(販売、転売、営利目的での二次利用を含む)
- その他、著作権法および関連する法令に違反する行為
資料を利用する際は、上記の点を遵守いただきますようお願いいたします。
取材・文/太田禎一|Teiichi Ota